Mỗi website sinh ra đều có mục đích riêng của nó. Phần lớn các website là quảng bá thương hiệu, sản phẩm để đẩy mạnh doanh thu và cho ra lợi nhận cao. Nhưng làm thế nào để có một website hiệu quả? Đó là câu hỏi mà nhiều chủ doanh nghiệp luôn đặt ra khi thiết kế một website. Bài viết sau IT Express xin bật mí bạn một vài điều cần lưu ý khi thiết kế website.
Vừa qua, ngày 24/04/2015 Google (Google Search) đã áp dụng thuật toán mới trong kết quả tìm kiếm mới của họ. Tuy đã thông báo trước đó khoảng 2 tháng để các chủ website thay đổi website của mình để phù hợp với thuật toán mới nhưng phần lớn các website đã không thay đổi. Và ngày 24/04/2015 được xem là một ngày phán xét với các website lỗi thời.

Thuật toán mà Google áp dụng mới là gì?
Hướng tới sự thân thiện, hiệu quả, dễ tương tác của người dùng khi lướt website bằng các thiết bị di động. Thuật toán mới sẽ ưu tiên các trang web thân thiện với các thiết bị di động như có chữ lớn, đường link dễ truy cập và thay đổi kích thước để phù hợp với bất cứ màn hình nào người dùng đang sử dụng. Ngoài ra, thuật toán mới cũng xếp hạng những trang web trên ở thứ hạng cao hơn trong kết quả tìm kiếm. Các trang web không thân thiện với các thiết bị di động sẽ bị hạ thứ hạng. - Xem chi tiết bài viết về thuật toán mới của Google tại: http://itexpress.vn/vi/tin-tuc/google-thay-doi-thuat-toan-tim-kiem--hang-loat-website-bi-anh-huong-320.html
Không chỉ bộ máy tìm kiếm lớn Google mà các bộ máy tìm kiếm lớn khác như Yahoo, Bing, Ask... đang áp dụng những thuật toán mới trong kết quả tìm kiếm của họ và xu thế là người dùng trên các thiết bị di động như: Điện thoại, máy tính bảng, Tablet...
Một website như thế nào thì mang lại hiệu quả cao?
Nếu như đã có website thì bạn sẽ biết được nó có mang lại hiệu quả cho bạn (hay công ty bạn) như thế nào rồi. Nhưng vấn đề ở đây bạn chưa có website và bây giờ bạn cần có nó nhưng lại không biết một website như thế nào để mang lại hiệu quả cho mục đích của bạn.
Chúng tôi sẽ sơ lược mà bạn cần chú ý sau:
1. Về giao diện:
- Một website có giao diện dễ sử dụng, thân thiện với người dùng (Để có được điều này, ngoài ý kiến cá nhân bạn cũng nên nhờ tư vấn từ các đồng nghiệp, nhân viên, hoặc công ty chuyên thiết kế website....)
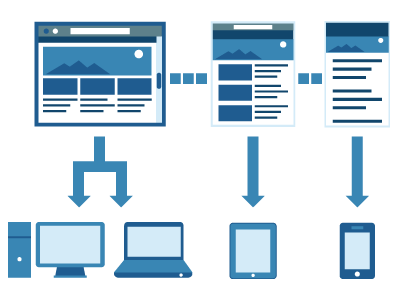
- Giao diện hổ trợ hiển thị tốt trên các thiết bị khác nhau và truyền đạt được những thông tin quan trọng đến cho khách hàng. Với một màn hình rộng lớn trên desktop thì bạn có thể trình bày được nhiều thứ và xem chúng rất rõ ràng tuy nhiên, với một màn hình điện thoại thì bạn không thể trình bày như desktop. Ngoài việc rút ngắn nội dung, hoặc bố trí lại các nội dung cho phù hợp. Trên thiết bị di động có thể bỏ đi những hiệu ứng không cần thiết để người dùng dễ dàng truy cập hơn.
Một VD:
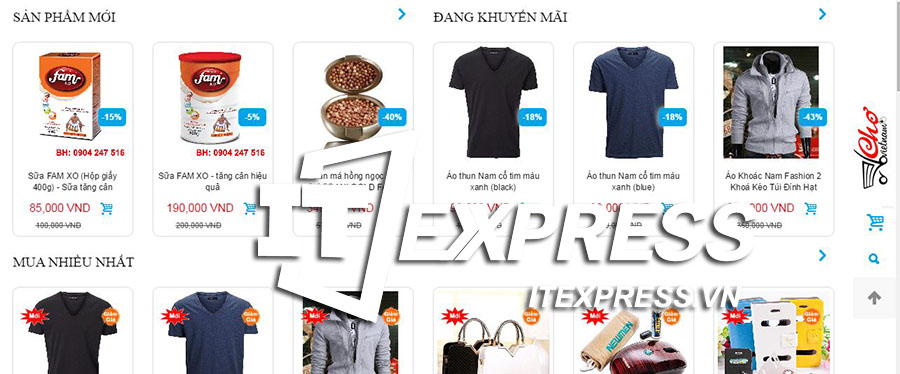
Khi bạn truy cập vào website htt://chovietnam.info trên màn hình desktop bạn sẽ nhận được giao diện như thế này.

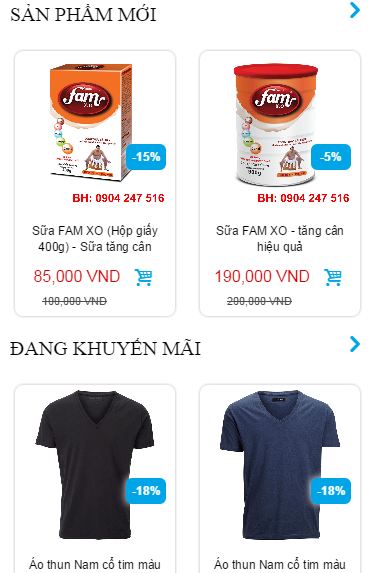
Nhưng khi bạn truy cập trên điện thoại thì sẽ được như thế này.

Có nghĩa là website hiểu và hiển thị nội dung theo từng kích cở màn hình khác nhau (Thiết kế đó được gọi là: Design responsive)

2. Về kỷ thuật:
Website tối ưu để phục vụ tốt cho seo như:
- Tối ưu hóa đường dẫn: Bạn có nhớ tên miền của Google rồi gõ vào thanh địa chỉ trình duyệt rồi từ đó tìm kiếm không? Tôi tin là bạn có nhớ! Nhưng có bao nhiêu người sẽ nhớ được website của bạn, lại càng có bao nhiêu người nhớ được các danh mục (trang con website của bạn). Tuy nhiên một địa chỉ thân thiện dạng: http://itexpress.vn/vi/hosting.html nó sẽ dễ nhớ hơn nhiều so với một địa chỉ có dạng: http://domain.com/index.php?option=com_content&task=view&id=202&Itemid=210 Việc người dùng họ có nhớ được hay không đó là việc của họ, nhưng việc của bạn là phải làm thế nào (tốt nhất có thể để họ có thể nhớ được nó). Google hay các bộ máy tìm kiếm khác cũng dựa vào điều này để đánh giá website bạn có thân thiện với người dùng hay không!
Tóm lại http://itexpress.vn/vi/hosting/bang-gia-hosting-windows-79.html là đã được tối ưu
Còn: http://domain.com/index.php?option=com_content&task=view&id=202&Itemid=210 chưa được tối ưu
- Đã tối ưu các thẻ Meta: Title, Description, Keywords, alt... những ngoài một vài thẻ như title: hiển thị tiêu đề trên trình duyệt thì các thẻ khác không hiển thị ra ngoài cho người dùng thấy nhưng nó lại âm thâm cung cấp thông tin cho các bộ máy tìm kiếm như Google, Yahoo, Bing... hay khi share qua mạng xã hội Facebook, Twistter...
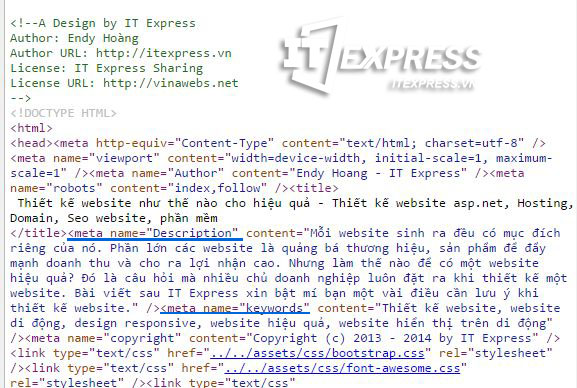
Để xem website đã hổ trợ các thẻ này hay chưa, bạn mở bất kỳ một bài viết, Click chuột phải vào một chổ trống nào đấy rồi chọn: Xem mã nguồn (View source) hoặc nhấn phím tắt Ctrl + U rồi sẽ được hình như sau.

Chỉ cần chú ý đến các thẻ cơ bản: Title, Description, Keywords đã có hay chưa? Nếu có thì đã liên quan đến nội dung trang bạn đang xem hay không?
- Ngoài ra bạn cũng có thể kiểm tra thêm về tốc độ load website
Để được tư vấn thêm vui lòng liên hệ với chông ty IT Express chúng tôi, chúng tôi sẽ tư vẫn miễn phí cho bạn: Hotline: 0934 816 678


