Xây dựng một trang web là một khoản đầu tư cần thiết và cấp bách trong thời đại công nghệ và intenet phát triển mạnh mẽ hiện nay. Nếu doanh nghiệp của bạn vẫn chưa sở hữu một website thì hãy lên kế hoạch xây dựng trang web ngay bây giờ.
Theo kinh nghiệm hơn 11+ năm trong lĩnh vực thiết kế website cho khách hàng, IT Express hiểu được những khó khăn mà khách hàng thường gặp phải khi bắt đầu xây dựng một trang web. Phần lớn khách hàng sẽ giao phó mọi thứ từ ý tưởng, thiết kế, cách bố trí nội dung... cho công ty thiết kế web để rồi khi đưa vào hoạt động web không đáp ứng được các nhu cầu của doanh nghiệp và không mang lại hiệu quả.

Lập kế hoạch xây dựng một trang web chuyên nghiệp
Hiểu được những khó khăn đó và dựa vào nhiều năm kinh nghiệm trong nghề Thiết kế website chuyên nghiệp, IT Express tạo ra một "Bản kế hoạch xây dựng trang web" sau đây dành cho ai đang cần.
Bản kế hoạch xây dựng trang web 2025
1. Xác định mục tiêu dự án
1.1. Xác định mục đích của website: Bạn xây dựng website để làm gì? Giải quyết vấn đề gì cho doanh nghiệp... (VD: Cung cấp thông tin, bán hàng, tương tác với khách hàng, quảng bá sản phẩm,...).
1.2. Đối tượng người dùng: Ai sẽ sử dụng website? (VD: Cá nhân, doanh nghiệp, cộng đồng,...). Hãy đi sâu vào sở thích, phong cách của đối tượng sử dụng trang web của bạn để lên ý tưởng thiết kế một giao diện, tích năng cho phù hợp (cái này gọi là trải nghiệm người dùng). VD giới trẻ thì họ thích sử trẻ trung, năng động. Người lớn tuổi họ thích rõ ràng, đơn giản và rành mạch..,
1.3. Kết quả mong muốn website mang lại: Xây dựng một trang web là cần thiết như một công ty cần phải có văn phòng làm việc. Nhưng ngoài ra bạn mong muốn website mang lại kết quả gì như tiếp cận khách hàng lớn hơn, tăng nhận diện thương hiệu, tăng doanh doanh số bán hàng, thu tập thông tin khách hàng, tương tác (bảo hành, bảo trì, đặt lịch...) cho khách hàng... tất cả những gì bạn muốn hãy liệt kê sẵn ra đây
2. Phân tích và lên ý tưởng
2.1 Nghiên cứu thị trường: Tìm hiểu đối thủ, xu hướng ngành, nhu cầu khách hàng... Nếu như đây là dự án website đầu tiên của công ty bạn tôi khuyên bạn hãy đi tìm hiểu các đối thủ trong nước và quốc tế trong cùng lĩnh vực xem họ đang làm gì. Việc tìm hiểu là không phải để sao chép mà xem họ đang làm gì và đánh giá xem điểm nào đã đạt được hay chưa đạt được để đúc rút vào dự án của riêng mình. Hiện nay trên thị trường và cả IT Express chúng tôi cũng cung cấp các mẫu trang web đã thiết kế bạn có thể xem các mẫu này để có những thay đổi phù hợp
2.2. Định hình nội dung:
- Danh mục chính: Trang chủ, Giới thiệu, Dịch vụ/Sản phẩm, Dự án, Tin tức, Liên hệ,...
- Chức năng cần có:
- Đăng ký/Đăng nhập thành viên (người mua)
- Bán hàng (Giỏ hàng, đặt hàng, thanh toán, phí giao hàng, mã giảm giá....)
- Hỗ trợ thanh toán trực tuyến (nếu cần).
- Tích hợp chatbot AI, công cụ phân tích dữ liệu.
- Tính năng bổ sung: Đánh giá sản phẩm, tích điểm, quản lý đơn hàng,...
Dựa theo từng ngành và nhu cầu của doanh nghiệp, bạn cần website thực hiện những thao tác nào với người dùng hay khách hàng của mình hãy liệt kê hết vào đây
2.3. Phác thảo giao diện:
- Sơ đồ trang (Site Map): Là liệt kê các mục chi tiết từ mục chính đến mục con (VD như bản kế hoạch này đươc chia theo các mục và trong mỗi mục lại có các mục con).
- Layout (khung giao diện cơ bản): Nếu công ty vừa và lớn hoặc Sếp bạn yêu cầu lập kế hoạch để gửi sếp duyệt thì bạn cần sử dụng một công cụ vẽ nào đó để phác thảo lên hình dạng trang web của mình (Mẹo, tham khảo từ website đối thủ hoặc các mẫu web mà công ty thiết kế web đã thiết kế). Nhưng nếu bạn chỉ lên ý tưởng để thực hiện thì có thể dùng bút và vẻ nó ra trên giấy A4 cho nhanh.
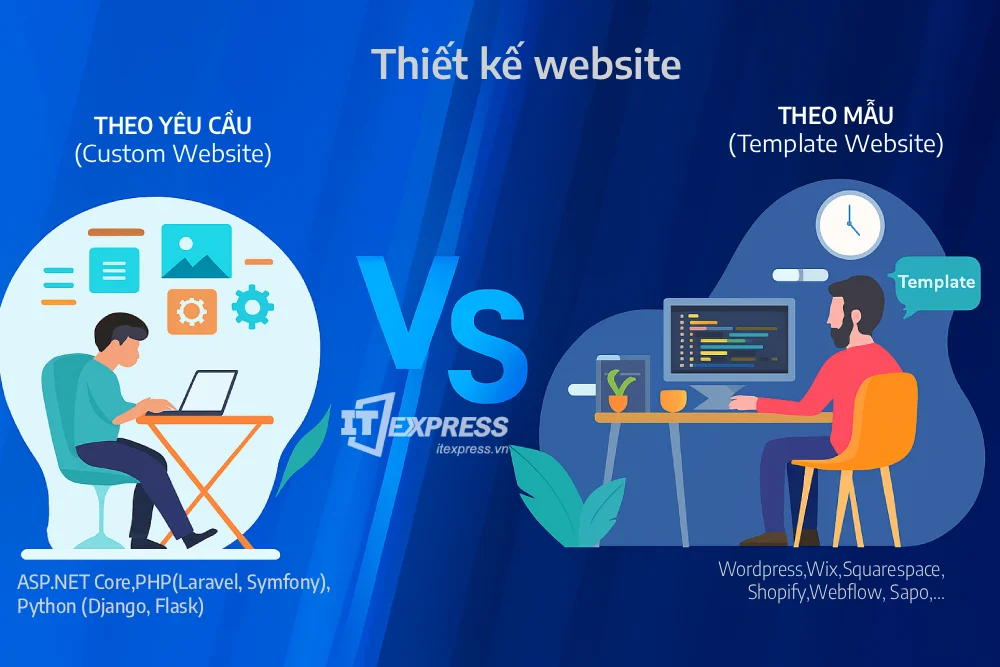
3. Thiết kế kỹ thuật (Chọn công nghệ hoặc nền tảng có sẵn)
Nếu bạn hiểu biết và sẽ tự làm thì hãy cân nhắc các kỹ thuật thiết kế giao diện và hệ quản trị nội dung phù hợp. Nhưng nếu thuê công ty dịch vụ thiết kế website thì lựa chọn công nghệ, nền tảng nào.
Nếu như website cần tích hợp các nền tảng có sẵn của doanh nghiệp như ERP, CRM... thì cần lựa chọn công nghệ phù hợp để tích hợp dữ liệu. Hoặc trong tương lai bạn có ý định phát triển hay sử dụng thêm các phần mềm quản trị doanh nghiệp nào thì hãy tìm hiểu xem mức độ tích hợp như thế nào.
Hiện nay các công ty thiết kế website trên thị trường phần lớn sử dụng các mã nguồn mở như wordpress, joomla, opencart... hoặc trên các nền tảng có sẵn của họ nên việc mở rộng và tích hợp sau này cần làm rõ với đối tác đó. Nhưng theo kinh nghiệm, nếu bạn muốn xây dựng một website có tích hợp với các phần mềm quản trị doanh nghiệp thì nên thuê một công ty thiết kế web chuyên nghiệp phát triển web tự code (tức không sử dụng dụng mã nguồn có sẵn càng không sử dụng trên những nền tảng cung cấp dịch vụ web) để tiện phát triển và tích hợp sau này.
3.1. Một số công nghệ phổ biến ngày nay:
- Backend (Phần kỹ thuật xử lý phía sau giao diện khi người dùng thao tác): .NET Core (Một công nghệ mạnh mẻ của Microsoft giúp tạo những website lớn và độ tích hợp mở rộng nâng cao), PHP (sử dụng phổ biến trong các mã nguồn mở như wordpress)
- Frontend (Thiết kế giao diện hiển thị bên ngoài mà người dùng nhìn thấy, thao tác): HTML, CSS, JavaScript, tích hợp framework như React hoặc Angular (nếu cần).
- Cơ sở dữ liệu (Lưu trữ các thông tin khi cập nhật, thay đổi, đơn hàng, sản phẩm... trên web): SQL Server, MySQL..., có thể kết hợp MongoDB nếu cần cho các dữ liệu như chát, bình luận hoặc lịch sử thao tác của người dùng...
3.2. Hạ tầng vận hành trang web:
Một website hoạt động cần tối thiểu 3 yếu tố: Mã nguồn website, Hosting (hoặc máy chủ), Tên miền (Domain). Ngoài ra, hiện nay gần như là bắt buộc website cần cài đặt chứng chỉ bảo mật SSL. Như vậy được hiểu là 4 yếu tố là cần thiết.
Hosting (Hay máy chủ): Là không để lưu trữ mã nguồn, dữ liệu của trang web. Đối với các website TMĐT có lượng dữ liệu nhiều và lượng khách truy cập cao bạn cần xây dựng một máy chủ. Trong bản kế hoạch của mình bạn có thể dự kiến trong tương lai website sẽ sử dụng tài nguyên bao nhiêu như dug lượng (sản phẩm, bài viết, hình ảnh, video....) và số lượng khách truy cập dự kiến từ đó lựa chọn một gói Hosting hoặc máy chủ phù hợp.
Xem thêm:
Dịch vụ máy chủ Cloud tốc độ cao
Tên miền (Domain): Là địa chỉ duy nhất trên thế giới để khách hàng biết đến bạn và họ có thể truy cập website của bạn thông qua tên miền. Tên miền được hiểu như là địa chỉ nhà của bạn. VD congtyabc.vn, company.com.... Để đăng ký tên miền bạn cần kiểm tra xem tên miền đó còn có thể đăng ký không (tức là chưa có ai sở hữu nó, vì nó là duy nhất).
Xem thêm:
Cách lựa chọn tên miền phù hợp
SSL (Chứng chỉ bảo mật web): Giúp mã hóa dữ liệu web giữa máy chủ và trình duyệt giúp tăng cường bảo mật trang web (đặc biệt các trang web có thông tin đăng nhập, thanh toán). Phần lớn các gói Hosting hiện nay đều cung cấp SSL miễn phí đi kèm nhưng nếu có điều kiện bạn có thể sử dụng gói SSL trả phí để bảo mật web tốt hơn
Xem thêm:
Bảng giá chứng chỉ bảo mật SSL
Ngoài ra, web cần tích hợp các công cụ nào? VD:
- Cloudflare: Tăng tốc độ tải trang và bảo mật (miễn phí).
- Chatbot AI: Dựa trên công nghệ bạn đã phát triển.
4. Các giai đoạn phát triển website
Nếu như bạn hoặc nhân viên IT công ty bạn sẽ thực hiện công việc này thì cần lập rõ các giai đoạn phát triển website như sau để kế hoạch dự án đi đúng tiến độ. Còn nếu thuê công ty dịch vụ bên ngoài thì đây là công việc hằng ngày của họ nên một số công đoạn sau sẽ không có. Tuy nhiên, đó là cơ bản của các bước thiết kế một website bạn cần nắm rõ để làm việc với đối tác của mình
4.1. Giai đoạn 1: Thiết lập nền tảng
- Cài đặt môi trường phát triển.
- Tạo cấu trúc dự án backend và frontend.
- Xây dựng cơ sở dữ liệu.
4.2. Giai đoạn 2: Phát triển tính năng
- Thiết kế giao diện người dùng (UI/UX).
- Tích hợp các chức năng cơ bản: Đăng ký, đăng nhập, quản lý nội dung.
- Tích hợp chức năng đặc biệt (Chatbot AI, thanh toán trực tuyến,...).
4.3. Giai đoạn 3: Kiểm thử
- Unit Test: Kiểm tra từng module.
- Integration Test: Kiểm tra tích hợp giữa các module.
- UI/UX Test: Đánh giá trải nghiệm người dùng.
4.4. Giai đoạn 4: Triển khai
- Cấu hình website lên Hosting hoặc máy chủ.
- Cấu hình tên miền, chứng chỉ bảo mật SSL.
- Kiểm tra trên môi trường thực tế.
5. Tiếp thị và phát triển
- SEO (Tối ưu hóa công cụ tìm kiếm):
- Từ khóa phù hợp.
- Tối ưu tốc độ tải trang.
- Tối ưu nội dung.
- Digital Marketing:
- Mạng xã hội (Facebook, Instagram,...).
- Email marketing.
- Quảng cáo Google Ads.
- Phân tích dữ liệu:
- Google Analytics: Theo dõi lượng truy cập.
- Phân tích hành vi người dùng để cải thiện.
6. Bảo trì và nâng cấp
- Cập nhật định kỳ: Phần mềm, công nghệ mới, sao lưu dữ liệu, làm sạch dữ liệu dư thừa trong quá trình sử dụng
- Thêm tính năng mới: Dựa vào phản hồi của người dùng, nhu cầu sử dụng... Hãy có kế hoạch cho những công việc phát sinh thêm này trong quá trình sử dụng
- Theo dõi và sửa lỗi: Giải quyết các vấn đề kỹ thuật phát sinh.
7. Dự toán chi phí
Phần chi phí ở đây được chia theo 2 hướng: Nhân viên công ty tự phát triển, Thuê dịch vụ thiết kế web bên ngoài.
Các khoản chi phí gồm:
- Phí phát triển trang web:
- Nếu nhân sự tự làm thì dự toán: Nhân viên lập trình, thiết kế
- Nếu thuê công ty bên ngoài: Gửi yêu cầu họ báo giá mới biết cụ thể. Tuy nhiên đây là bản kế hoạch nên bạn có thể tham khảo bảng báo giá các công ty uy tín và dựa vào ngân sách dự kiến của công ty để đưa vào một con số ước lượng
- Phí đăng ký Hosting hoặc máy chủ
- Phí đăng ký tên miền
- Phí đăng ký SSL (nếu dùng gói trả phí)
- Phí cập nhật nội dung lên trang web
- Phí vận hành, bảo trì
- Phí marketing, quảng cáo
- và các khoản chi phí khác nếu có
8. Lập lịch trình thực hiện
- Thời gian: Chia nhỏ các giai đoạn (VD: 1-2 ngày hoặc theo giờ làm việc).
- Deadline cụ thể cho từng phần (VD: Giai đoạn 1 hoàn thành trong 1 tuần).
Thời gian công ty thiết kế web hoàn thành thường mất từ 7-10 ngày với loại dự án thông thường (Giới thiệu công ty, bán hàng cơ bản) hoặc 15-30 ngày hoặc lâu hơn (nhiều tháng) đối với những dự án lớn yêu cầu thiết kế và quy trình đặc thù cho từng doanh nghiệp.
Xem thêm
Trên đây là bản kế hoạch để xây dựng một trang web cho cá nhân hoặc công ty. Nếu bạn đang có nhu cầu và cần một đội ngủ chuyên viên tư vấn chuyên nghiệp để xây dựng một website hiệu quả cho doanh nghiệp mình hãy liên hệ với IT Express qua website này để được tư vấn tốt nhất.
Tư vấn xây dựng kế hoạch thiết kế một trang web chuyên nghiệp hoàn toàn miễn phí tại IT Express ngay thôi nào