Nếu bạn đang tìm kiếm một đơn vị thiết kế web uy tín nhưng lại tìm thấy vô vàn đơn vị thiết kế web trên thị trường có cả các công ty thiết kế web uy tín lâu năm có cả những bạn sinh viên muốn tìm kiếm việc làm thêm rồi mày mò cách làm web hoặc sao chép các mã nguồn web chia sẻ trên mạng rồi chạy quảng cáo để cung cấp dịch vụ thiết kế web giá rẻ. Giữa vô vàn thông tin tìm thấy về dịch vụ thiết kế web làm thế nào để lựa chọn ra một dịch vụ thiết kế web uy tín và tạo ra một trang web hoạt động hiệu quả, bảo hành bảo trì lâu dài? Sau đây IT Express chia sẻ tới bạn những cách để kiểm tra một đơn vị thiết kế web có uy tín không nhé.

Như thế nào là một đơn vị thiết kế website uy tín?
1. Xác định rõ mục tiêu và nhu cầu của bạn
Để đánh giá một đơn vị thiết kế web có uy tín hay không và trước khi bắt đầu tìm kiếm, bạn cần trả lời những câu hỏi sau:
-
Mục đích của website là gì? (Web giới thiệu công ty, web bán hàng, web giới thiệu sản phẩm/dịch vụ, blog cá nhân, trang tin điện tử, cổng thông tin,...)
-
Đối tượng khách hàng mục tiêu của bạn là ai? Trả lời câu hỏi này bạn sẽ có chân dung khách hàng của mình từ đó thiết kế một website để phục vụ đối tượng khách hàng đó
-
Bạn muốn website có những tính năng nào? (Sản phẩm, dịch vụ, dự án, giỏ hàng, thanh toán trực tuyến, form liên hệ, chat trực tuyến, tích hợp mạng xã hội,...)
-
Ngân sách dự kiến của bạn là bao nhiêu? Khoảng ngân sách bạn có thể chi trả cho hạng mục website tối đa là bao nhiêu, khoanh vùng được được các đơn vị thiết kế website phù hợp.
-
Bạn có yêu cầu đặc biệt nào về giao diện, trải nghiệm người dùng không? Tạo ra sự khác biệt, xây dựng trải nghiệm khách hàng để nhớ về bạn lâu hơn...
Dù đây là việc làm của bạn và chưa liên quan đến mức độ uy tín và chuyên nghiệp của đơn vị thiết kế web nhưng việc xác định rõ ràng các yếu tố này sẽ giúp bạn và đơn vị thiết kế web có cùng một định hướng, tránh lãng phí thời gian và công sức. Ngoài ra dựa trên mục đích của mình trong quá trình tìm hiểu bạn có thể đánh giá đơn vị thiết kế web đáp ứng được bao nhiêu phần trong số đó.
2. Thông tin pháp lý, năm hoạt động của đơn vị thiết kế web như thế nào?
Một công ty có thâm niên lâu năm và thông tin pháp lý, địa chỉ văn phòng đầy đủ là yếu tố cần để thể hiện công ty đó có uy tín hay không. Trước tiên hãy vào các trang như: masothue.com hay https://thuvienphapluat.vn/ma-so-thue để tìm các thông tin cơ bản về pháp lý. Hoặc đơn giản vào Google và tìm kiếm đầy đủ tên công ty đó, VD: Công ty cổ phần phát triển công nghệ IT Express
Thiết kế web là một ngành cạnh tranh rất khốc liệt và phần lớn các công ty hoặc đơn vị tham gia thị trường này thường rút khỏi sau 2-3 năm nhiều lắm thì cũng 5 năm. Những công ty trụ vững sau 5 năm thường được xem là công ty có thâm niên.
Đây là thông tin mà bạn dễ dàng kiểm tra nhất nhưng nó cũng đóng một vai trò quan trọng. Một công ty thiết web lâu năm ắt hẳn họ có nhiều năm kinh nghiệm và đã thực hiện qua nhiều dự án khác nhau. Công ty hoạt động lâu trong lĩnh vực thiết kế web chứng tỏ họ có một cam kết lâu dài với khách hàng.
3. Kinh nghiệm và chuyên môn
Phần lớn các công ty khi quảng cao hoặc tự giới thiệu đều nói chúng tôi là tốt nhất, chúng tôi làm tốt mọi thứ, nhưng thực ra họ đã lấy những tiêu chuẩn ngành để viết lên website những lời ong bướm đó thôi. Cách tốt nhất là kiểm chứng chính website của họ và khách hàng mà họ đã thực hiện
VD các công ty thiết kế web thường quảng cáo:
- Thiết kế website chuẩn SEO (Công cụ kiểm tra: PageSpeed Insights của Google dưới)
- Thiết kế website tương thích di động (Một số công cụ kiểm tra: https://responsivetesttool.com, https://usepastel.com/responsive-website-test để xem thử 1 website trên các nền tảng (giao diện) khác nhau như thế nào)
- Thiết kế web tốc độ tải nhanh (Công cụ kiểm tra: PageSpeed Insights của Google dưới)
- Thiết kế website tối ưu trải nghiệm người dùng (Công cụ kiểm tra: PageSpeed Insights của Google dưới)
- Thiết kế web bảo mật cao (Công cụ kiểm tra: PageSpeed Insights của Google dưới)
... vân vân, mây mây với nhiều hứa hẹn khác
Trước những lời quảng cáo hay lời hứa có cánh đó hãy thử đánh giá web của chính họ hoặc các dự án đơn vị đó đã thực hiện xem những gì họ nói có đúng với sự thật không?
Cách kiểm tra đơn giản nhất:
Bước 1: Truy cập vào: https://pagespeed.web.dev/?hl=vi (Một công cụ kiểm tra hiệu suất trang web của Google)
Nhập vào địa chỉ (tên miền) website của đơn vị bạn đang tìm hiểu (hoặc các tên miền khách hàng mà họ đã thực hiện) rồi nhấn "Phân tích".
Bước 2: Đánh giá kết quả
Sau khi nhấn phân tích bạn chờ trong 1-2 phút để công cụ quét các chỉ số website và đưa ra kết quả cho mình. Kết quả trả phân tích và chấm điểm trên 2 nền tảng Điện thoại (Mobile) và Máy tính (Desktop). Có thể chuyển qua lại giữa các tab để xem

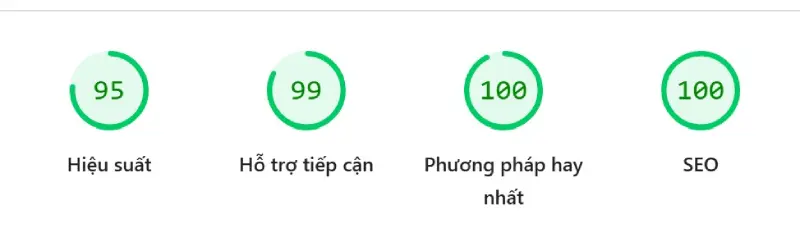
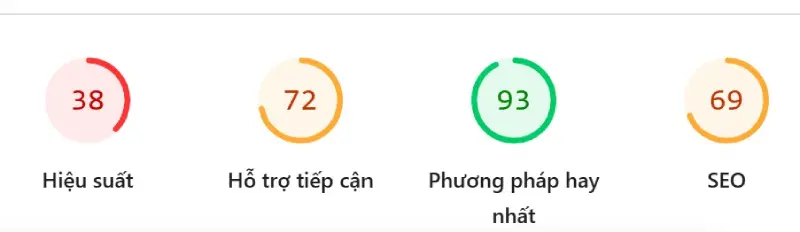
4 chỉ số google cung cấp gồm:
- Hiệu suất (Performance): Đây là yếu tố đo lượng các chỉ số tải trang, tốc độ phản hồi từ trang. Yếu tố này rất quan trọng nhưng rất ít các trang web đạt được chỉ số cao (>90 điểm) đặc biệt là các trang web phức tạp.
- Hỗ trợ tiếp cận (Accessibility): đánh giá mức độ dễ dàng để mọi người, bao gồm cả những người khuyết tật (như người khiếm thị, khiếm thính hoặc hạn chế vận động), có thể sử dụng và tương tác với trang web của bạn. Đây là một yếu tố quan trọng về đạo đức và pháp lý, và cũng giúp cải thiện trải nghiệm cho tất cả người dùng.
- Phương pháp hay nhất (Best Practices): đánh giá xem trang web của bạn có tuân thủ các tiêu chuẩn phát triển web hiện đại và các khuyến nghị chung để đảm bảo an toàn, hiệu suất và khả năng bảo trì không. Ảnh hưởng đến trải nghiệm người dùng UX
- SEO: đánh giá các yếu tố cơ bản giúp công cụ tìm kiếm dễ dàng tìm thấy, hiểu và xếp hạng trang web của bạn. Đây là các yếu tố kỹ thuật SEO trực tiếp mà PageSpeed Insights có thể kiểm tra được.

VD: Kết quả kiểm tra một website đạt hiệu suất TỐT

VD: Kết quả kiểm tra một website đạt hiệu suất TỆ
Thang chấm điểm là 100, và có 3 mức độ đánh giá như sau
- 0-49: Tệ
- 50-89: Trung bình
- > 90: Là tốt
Nếu như một website có tất cả 4 chỉ số trên 90 điểm cho cả 2 phiên bản Mobile và Desktop thì trang đó tuyệt vời.
Tuy nhiên, thực tế rất ít có trang web có thể làm được việc đó trừ những web nội dung rất đơn giản và ít hành ảnh
Theo chúng tôi, điểm số cho các chỉ số trên như sau là được xem ổn:
Chỉ số trên Mobile
- Hiệu suất (Performance): > 60. (Vì Google thường giả định sử dụng mạng 4G chất lượng thấp để kiểm tra trang web, nhưng thực tế tốc độ mạng cao hơn)
- Hỗ trợ tiếp cận (Accessibility): >80 (Web tập trung vào đối tượng xem nhiều nhất)
- Phương pháp hay nhất (Best Practices): > 90
- SEO: 100
Chỉ số trên Desktop:
- Hiệu suất (Performance): > 80. (Vì Google thường giả định sử dụng mạng 4G chất lượng thấp để kiểm tra trang web, nhưng thực tế tốc độ mạng cao hơn)
- Hỗ trợ tiếp cận (Accessibility): >80 (Web tập trung vào đối tượng xem nhiều nhất)
- Phương pháp hay nhất (Best Practices): > 90
- SEO: 100
Bạn có thể kiểm tra itexpress.vn tại đây
Xem thêm
Hướng dẫn cách tăng tốc website hiệu quả
4. Công nghệ sử dụng thiết kế web?
Phần lớn chúng ta khi yêu cầu thiết kế một trang web chỉ quan tâm sản phẩm cuối cùng của mình như thế nào mà không mấy quan tâm đơn vị thiết kế web sử dụng công nghệ nào để lập trình trang web. Điều này đúng đặc biệt chúng ta không có nhiều kiến thức chuyên môn này. Tuy nhiên, việc tìm hiểu xem công ty thiết kế web sử dụng công nghệ nào nhằm đánh giá họ có đang nghiêm túc trong công việc của mình hay không?
Tại sao sao yếu tố sử dụng công nghệ ảnh hưởng tới uy tín của đơn vị thiết kế web?
- Trên mạng rao bán bộ mã nguồn hàng ngàn website giá chỉ 499k. Những bộ mã nguồn web bày thường là các mã nguồn web được thiết kế bằng wordpress lỗi thời, sơ sài, nhiều lỗi và quan trọng là mã nguồn rác không rõ nguồn gốc dẫn đến mức độ bảo mật cực kỳ thấp. Thử nghỉ xem, ai đó sẽ mua bộ mã nguồn này (và tôi biết rất nhiều người đã mua) rồi thành lập đơn vị thiết kế web giá rẻ thì chất lượng nó đến đâu?
- Tôi không phủ định những lợi thế mã nguồn mở (Wordpress, Drupal, Magento...) mang lại nhưng vì nó được thiết kế dành cho những người không chuyên dễ tiếp cận vì thế phần lớn các đơn vị sử dụng mã nguồn này thường có chuyên môn không cao từ thiết kế hệ thống, lập trình và tối ưu. Đặc biệt, một khi đã sử dụng các nền tảng có sẵn này họ hoàn toàn phụ thuộc vào sự phát triển của nền tảng như những bản vá lỗi, phiên bản cập nhật, sự tương thích các plugin, ... và giới hạn chịu tải của nền tảng đó.
Dưới đây là TOP 5 công nghệ hoặc nền tảng mà đơn vị thiết kế web uy tín thường sử dụng để tạo nên những trang web cao cấp, phù hợp cho các công ty thiết kế web muốn xây dựng giải pháp riêng biệt, hiệu suất cao và có khả năng mở rộng:
-
ASP.NET Core (Sử dụng C#):
-
Điểm mạnh: Nền tảng được Microsoft phát triển, nổi bật với hiệu suất vượt trội, khả năng mở rộng mạnh mẽ và một hệ sinh thái công cụ phát triển toàn diện (Visual Studio, Azure DevOps). ASP.NET Core cho phép bạn xây dựng các backend API cực kỳ nhanh chóng và an toàn. Bạn có thể tận dụng kiến trúc hướng dịch vụ (microservices) để tạo ra một CMS phân tán, dễ bảo trì và mở rộng. C# là một ngôn ngữ lập trình mạnh mẽ, có kiểu dữ liệu chặt chẽ, giúp giảm thiểu lỗi và tăng cường tính ổn định cho hệ thống lớn.
-
Phù hợp với: Các dự án yêu cầu hiệu suất cao, bảo mật cấp doanh nghiệp, tích hợp sâu với các dịch vụ đám mây của Microsoft (Azure) và có đội ngũ phát triển quen thuộc với hệ sinh thái .NET.
-
-
Node.js (với NestJS hoặc Express.js + TypeScript):
-
Điểm mạnh: Node.js cho phép phát triển backend bằng JavaScript (hoặc TypeScript), tạo ra sự đồng nhất ngôn ngữ giữa frontend và backend (Full-stack JavaScript). Điều này giúp tăng tốc độ phát triển và dễ dàng hơn trong việc quản lý đội ngũ. NestJS là một framework mạnh mẽ, được xây dựng trên TypeScript và lấy cảm hứng từ Angular, cung cấp kiến trúc Module, Controller, Service rõ ràng, hỗ trợ Dependency Injection và kiến trúc microservices. Điều này giúp bạn xây dựng một CMS có cấu trúc tốt, dễ bảo trì và mở rộng. Express.js cung cấp sự linh hoạt tối đa cho các dự án cần tùy chỉnh sâu.
-
Phù hợp với: Các dự án cần ứng dụng thời gian thực (real-time), API hiệu suất cao, có đội ngũ full-stack JavaScript, và muốn tận dụng hệ sinh thái thư viện NPM phong phú.
-
-
Python (với Django hoặc FastAPI):
-
Điểm mạnh: Python là ngôn ngữ cực kỳ đa năng, dễ đọc và dễ viết. Django là một framework web "full-stack" (hoặc "batteries-included") cực kỳ mạnh mẽ, giúp bạn xây dựng CMS với tốc độ nhanh chóng nhờ các tính năng có sẵn như ORM (Object-Relational Mapper) mạnh mẽ, hệ thống quản trị tự động (Django Admin), hệ thống xác thực người dùng tích hợp sẵn. FastAPI là một framework hiện đại, hiệu suất cao để xây dựng API, dựa trên các tiêu chuẩn API mở như OpenAPI (Swagger) và JSON Schema, rất lý tưởng cho việc tạo ra một backend CMS chỉ chuyên về cung cấp API.
-
Phù hợp với: Các dự án cần phát triển nhanh, có logic nghiệp vụ phức tạp (có thể tích hợp AI/ML), hoặc có đội ngũ mạnh về Python. Django thích hợp cho việc xây dựng cả backend và một phần giao diện quản trị, trong khi FastAPI lý tưởng cho API-centric CMS.
-
-
Go (Golang - với Gin hoặc Echo):
-
Điểm mạnh: Go là một ngôn ngữ được Google phát triển, nổi tiếng với hiệu suất cực cao, khả năng đồng thời (concurrency) vượt trội và biên dịch ra file thực thi độc lập (static binary). Điều này giúp dễ dàng triển khai và quản lý hệ thống trên quy mô lớn. Các framework như Gin và Echo cung cấp một cách nhanh chóng để xây dựng các API RESTful hiệu quả. Go đặc biệt phù hợp cho các microservices và hệ thống có lượng truy cập lớn, nơi hiệu suất và khả năng mở rộng là ưu tiên hàng đầu.
-
Phù hợp với: Các dự án quy mô lớn, yêu cầu hiệu suất và khả năng mở rộng tối đa, hệ thống microservices, hoặc các công ty có đội ngũ lập trình viên chuyên về Go.
-
-
Ruby on Rails (Sử dụng Ruby):
-
Điểm mạnh: Ruby on Rails (RoR) là một framework MVC (Model-View-Controller) nổi tiếng với triết lý "Convention over Configuration" (quy ước hơn cấu hình) và "Don't Repeat Yourself" (DRY). Điều này giúp tăng tốc độ phát triển cực kỳ nhanh chóng. RoR có một cộng đồng mạnh mẽ, kho thư viện (gems) phong phú và một cấu trúc logic rõ ràng. Mặc dù có thể không nhanh bằng Go hay ASP.NET Core ở mức độ thô, nhưng RoR vẫn rất mạnh mẽ cho các ứng dụng web phức tạp và có thể mở rộng tốt với kiến trúc phù hợp.
-
Phù hợp với: Các dự án yêu cầu tốc độ phát triển nhanh, có tính năng phức tạp, và các công ty ưu tiên sự linh hoạt, dễ bảo trì với một cộng đồng hỗ trợ lớn.
-
5. Tìm kiếm và đánh giá danh tiếng đơn vị thiết kế
Hãy tìm kiếm trên mạng xem người ta đánh giá về công ty đó như thế nào, các bước kiểm tra gồm:
Bước 1: Tìm kiếm thông tin, đánh giá tiêu cực trước, phần lớn các đánh giá tiêu cực là có thật còn đánh giá tích cực thì chưa chắc chắn đâu nhé. Vì vậy hãy thử vào Google.com rồi gõ từ khóa: "ABC lừa đảo" (ABC: Là tên công ty hoặc đơn vị bạn đang tìm kiếm) và tìm xem có ai đó cảnh báo về đơn vị đó không, nếu có thử nói chuyện với họ xem họ bị lừa như thế nào. Hoặc bạn đặt các câu hỏi để tìm kiếm thông tin tiêu cực tương tự
Bước 2: Tìm kiếm đánh giá: Tìm kiếm đánh giá từ các nguồn trung gian uy tín như: Google Map, Facebook, Trustpilot... hoặc từ khách hàng của họ. Còn phần lớn các đánh giá mà chính đón vị thiết kế web đó đưa lên website của họ thì chỉ xem cho vui thôi.
Bướ 3: Tìm kiếm độ phủ của doanh nghiệp đó trên các nền tảng: Google (Google search, Google Map), Facebook,...
Bước 4: Xác nhận các thông tin có được từ những người khách quan như khách hàng của họ, bạn bè hoặc các chuyên gia trong ngành xem họ đánh giá về đơn vị thiết kế web đó như thế nào.
6. Quy trình làm việc - Hợp đồng minh bạch - Hỗ trợ lâu dài
a. . Quy trình làm việc chuyên nghiệp
-
Quy trình rõ ràng: Yêu cầu họ trình bày chi tiết quy trình từ lúc tiếp nhận yêu cầu, lên kế hoạch, thiết kế, lập trình, kiểm thử đến bàn giao và bảo trì.
-
Giao tiếp hiệu quả: Đảm bảo rằng họ có kênh giao tiếp rõ ràng và phản hồi nhanh chóng khi bạn có thắc mắc.
-
Cam kết tiến độ: Thảo luận về thời gian hoàn thành dự án và các mốc quan trọng.
b. Hợp đồng minh bạch
-
Điều khoản rõ ràng: Hợp đồng cần ghi rõ các hạng mục công việc, thời gian thực hiện, chi phí, điều khoản bảo hành, hỗ trợ sau bàn giao, và các trường hợp phát sinh.
-
Quyền sở hữu: Đảm bảo bạn là người sở hữu toàn bộ mã nguồn và dữ liệu của website sau khi hoàn thành.
-
Phát sinh chi phí: Hỏi rõ về các khoản chi phí phát sinh nếu có sự thay đổi yêu cầu hoặc bổ sung tính năng.
c. Hỗ trợ và bảo trì sau bàn giao
-
Chính sách bảo hành: Website sau khi bàn giao có thể gặp lỗi, hãy đảm bảo đơn vị có chính sách bảo hành rõ ràng.
-
Hỗ trợ kỹ thuật: Họ có hỗ trợ bạn khi website gặp sự cố kỹ thuật không? Chi phí hỗ trợ là bao nhiêu?
-
Dịch vụ nâng cấp: Website cần được nâng cấp định kỳ để bắt kịp xu hướng và công nghệ mới. Hỏi xem họ có cung cấp dịch vụ này không.
-
Đào tạo sử dụng: Họ có hướng dẫn bạn cách quản trị và cập nhật nội dung website không?
d. Giá cả và chất lượng
-
Không ham rẻ: Giá rẻ không đồng nghĩa với chất lượng tốt. Hãy cẩn trọng với những lời chào giá quá thấp so với mặt bằng chung.
-
So sánh báo giá: Lấy báo giá từ nhiều đơn vị khác nhau để so sánh, nhưng đừng chỉ nhìn vào con số cuối cùng mà hãy xem xét các hạng mục đi kèm.
-
Giá trị mang lại: Quan trọng hơn là website đó có mang lại giá trị thực sự cho doanh nghiệp của bạn hay không.
Kết luận
Giữa vô vàn công ty/cá nhân cung cấp dịch vụ thiết kế web như hiện nay bạn nên dành nhiều thời gian ban đầu để tìm hiểu về những đơn vị mà bạn có ý định làm việc để lựa chọn được một đơn vị thiết kế web uy tín và chất lượng nhất.
Việc lựa chọn một đơn vị thiết kế website uy tín là một khoản đầu tư quan trọng cho sự phát triển lâu dài của doanh nghiệp bạn. Hy vọng những thông tin và kinh nghiệm chọn đơn vị thiết kế web được chia sẻ trên đây sẽ giúp bạn tìm được đối tác ưng ý, kiến tạo nên một website chuyên nghiệp, hiệu quả và thành công!