Thiết kế website là một trong những công việc mang đầy tính sáng tạo, bởi khi bạn xem 100 trang web của 100 thương hiệu lớn rất có thể là những trang web theo những phong cách khách nhau. Bởi ngoài những phong cách thiết kế phổ biến nhà thiết kế web còn có những sáng tạo riêng của họ.

Những phong cách thiết kế website phổ biến hiện nay là gì?
Vậy xu thế thiết kế website hiện nay có những phong cách thiết kế web phổ biến nào?
Những phong cách thiết kế website phổ biến hiện nay
Lựa chọn phong cách nào tùy thuộc vào thương hiệu, sản phẩm hay dịch vụ mà công ty đang kinh doanh. Mỗi phong cách đều có điểm nhấn riêng của nó.
1. Thiết kế website đơn giản (Minimalist Web Design):
.jpg)
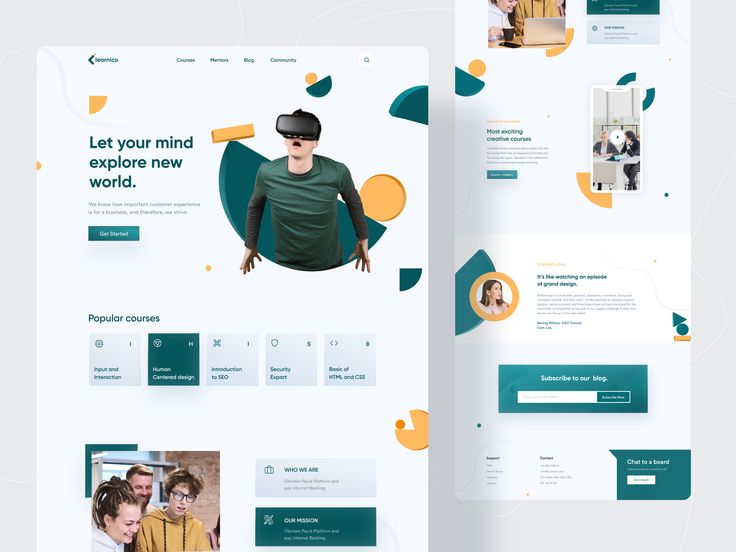
Phong cách thiết kế website tối giản (Minimalist Web Design)
Minimalist Web Design (Thiết kế web tối giản) là một phong cách thiết kế trang web tập trung vào sự đơn giản và tối giản. Nó hướng đến việc loại bỏ các yếu tố không cần thiết và tạo ra giao diện trực quan, dễ đọc và dễ sử dụng. Đặc điểm chính của thiết kế web tối giản bao gồm:
-
Sự Đơn Giản: Minimalist Web Design tập trung vào sự đơn giản và giảm bớt các yếu tố phức tạp. Các trang web tối giản thường có ít màu sắc, hình ảnh và văn bản.
-
Không Gian Trống Trải: Nó sử dụng không gian trống để tạo sự cân bằng và sự tập trung vào nội dung chính. Không gian trống giữa các yếu tố giúp người dùng dễ dàng xác định thông tin quan trọng.
-
Màu Sắc Hạn Chế: Minimalist Web Design thường sử dụng một hoặc vài màu sắc cơ bản để tạo sự thống nhất và sáng sủa.
-
Kiểu Chữ Rõ Ràng: Sử dụng các kiểu chữ dễ đọc và rõ ràng để tăng tính trực quan và thân thiện với người dùng.
-
Tích Hợp Hình Ảnh Mạnh Mẽ: Mặc dù thiết kế tối giản sử dụng ít hình ảnh hơn so với các phong cách khác, nhưng khi có hình ảnh, chúng thường phải rất sắc nét và thể hiện thông điệp rõ ràng.
-
Thiết Kế Đáp Ứng: Minimalist Web Design thường được tối ưu hóa cho các thiết bị khác nhau, đảm bảo rằng trang web trông và hoạt động tốt trên cả máy tính và thiết bị di động.
Phong cách thiết kế này thường được sử dụng cho các trang web có mục tiêu làm cho nội dung nổi bật và dễ tiếp cận. Nó thích hợp cho các trang web cá nhân, portfollio, các trang web sản phẩm hoặc dự án đơn giản, và các trang web chuyên nghiệp muốn tạo ấn tượng với tính thẩm mỹ và sự tập trung vào nội dung.
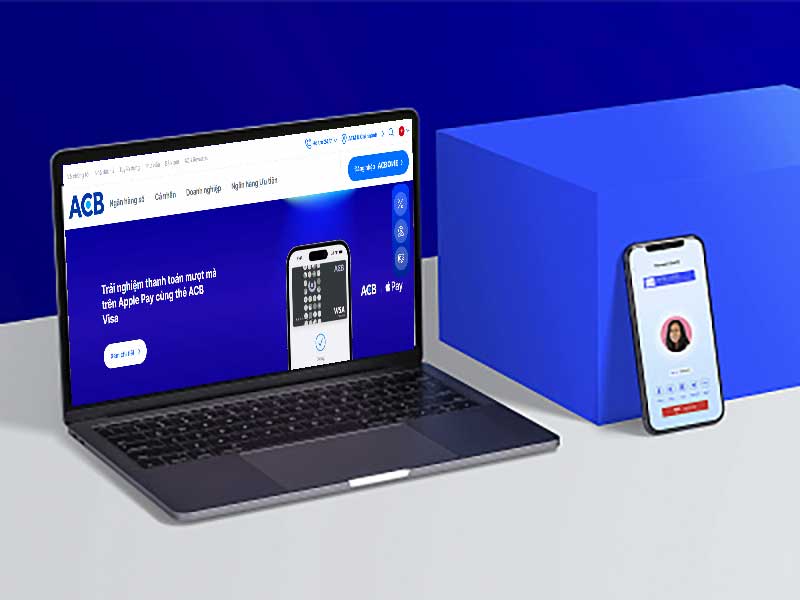
2. Thiết kế website phản ánh thương hiệu (Branded Web Design):
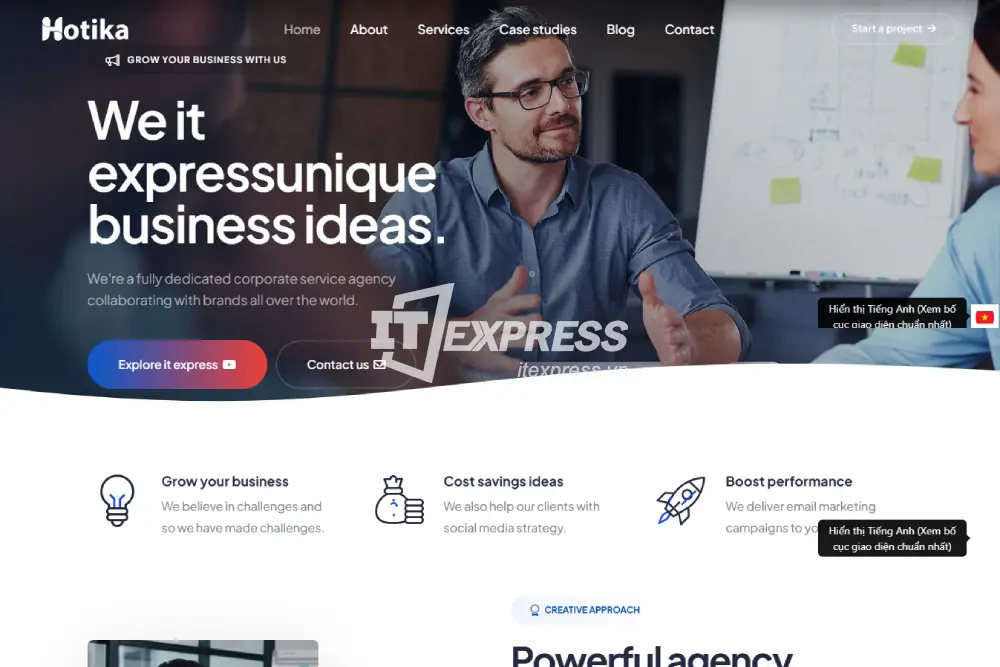
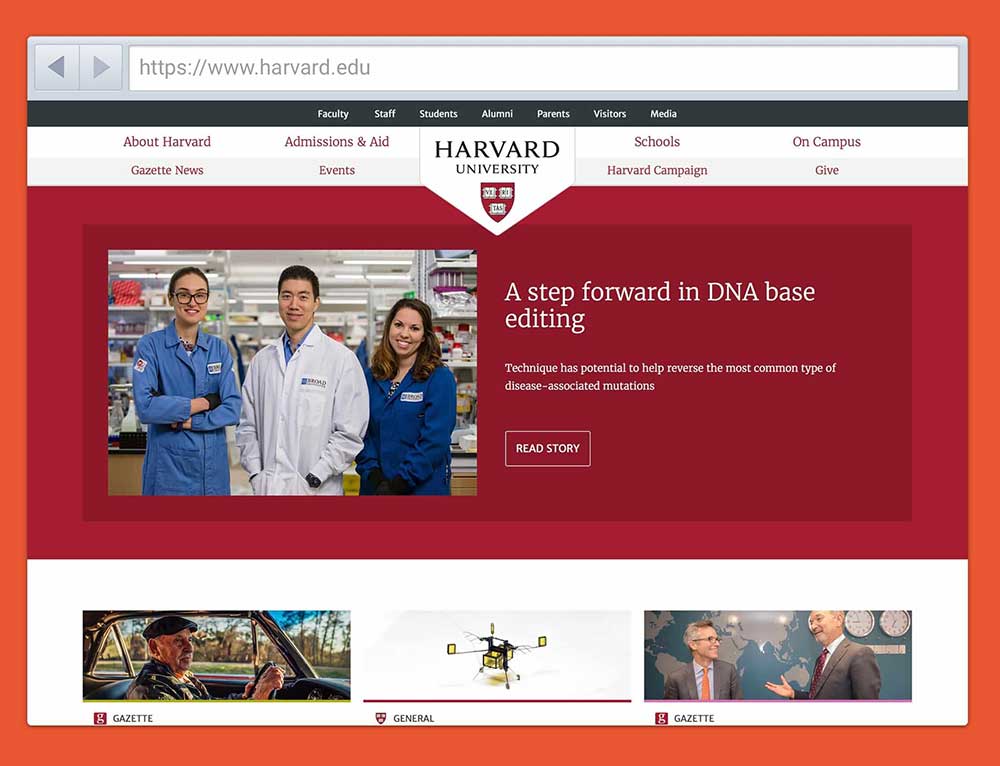
Branded Web Design (Thiết kế web thương hiệu) là một phong cách thiết kế trang web tập trung vào việc thể hiện và tôn vinh thương hiệu của một công ty hoặc tổ chức. Nó nhấn mạnh sự nhất quán về hình ảnh thương hiệu, giúp xây dựng và củng cố ấn tượng và độ tin cậy của thương hiệu đối với khách hàng và người sử dụng.

Thiết kế web phản ảnh thương hiệu - Thương hiệu hóa (Branded Web Design)
Các đặc điểm chính của Branded Web Design bao gồm:
-
Màu Sắc Thương Hiệu: Sử dụng màu sắc chính thức của thương hiệu để tạo sự nhận diện và liên kết với thương hiệu. Màu sắc thường phải tuân theo hệ thống màu sắc thương hiệu của công ty.
-
Logo Độc Đáo: Hiển thị logo thương hiệu một cách rõ ràng và độc đáo, thường ở vị trí nổi bật trên trang web.
-
Kiểu Chữ Thương Hiệu: Sử dụng các kiểu chữ (font) đã được xác định trong bộ nhận diện thương hiệu để tạo sự nhất quán về hình ảnh.
-
Hình Ảnh và Biểu Tượng: Sử dụng hình ảnh và biểu tượng liên quan đến thương hiệu để tạo sự kết nối và tạo ấn tượng với khách hàng.
-
Nội Dung Tương Thích Với Thương Hiệu: Nội dung trên trang web phải phản ánh giá trị, tôn chỉ và thông điệp thương hiệu của công ty.
-
Trải Nghiệm Người Dùng Tương Tác: Thiết kế web thương hiệu thường tập trung vào việc cải thiện trải nghiệm người dùng và đảm bảo rằng người sử dụng có cảm giác gần gũi và hiểu rõ về thương hiệu.
-
Tích Hợp Mạnh Mẽ: Branded Web Design thường tích hợp các phương tiện truyền thông xã hội, biểu mẫu liên hệ, và các phần tử tương tác khác để tạo sự tương tác giữa khách hàng và thương hiệu.
Thiết kế web thương hiệu là một công cụ quan trọng trong việc xây dựng và bảo tồn danh tiếng thương hiệu của một doanh nghiệp. Nó giúp tạo ra một hình ảnh đồng nhất và chuyên nghiệp, từ đó tạo sự tin tưởng và thu hút sự quan tâm của khách hàng và khách hàng tiềm năng.
3. Thiết kế web động (Dynamic Web Design):

Thiết kế web hiệu ứng động (Dynamic Web Design)
Dynamic Web Design (Thiết kế web động) là một phong cách thiết kế trang web mà trang web có khả năng tương tác và thay đổi dựa trên hành vi của người sử dụng và dữ liệu thời gian thực. Trong thiết kế động, trang web thường sử dụng các ngôn ngữ lập trình như JavaScript, PHP, Ruby, hoặc các nền tảng CMS (Content Management System) như WordPress hoặc Joomla để tạo ra trải nghiệm tương tác đa dạng và linh hoạt hơn.
Các đặc điểm chính của Dynamic Web Design bao gồm:
-
Tương Tác Người Dùng: Trang web động cho phép người sử dụng tương tác với nội dung và chức năng của trang. Điều này có thể bao gồm việc nhập liệu vào biểu mẫu, đăng nhập tài khoản, tìm kiếm nội dung, hoặc thậm chí là mua sắm trực tuyến.
-
Dữ Liệu Thời Gian Thực: Trang web động có thể hiển thị thông tin và dữ liệu cập nhật theo thời gian thực. Ví dụ, trang web tin tức có thể tự động cập nhật các bài viết mới, hoặc trang web thời tiết có thể cung cấp thông tin thời tiết hiện tại.
-
Cơ Sở Dữ Liệu Động: Trang web động thường sử dụng cơ sở dữ liệu để lưu trữ và quản lý thông tin. Điều này cho phép dữ liệu được truy cập, cập nhật và hiển thị một cách linh hoạt.
-
Quản Lý Nội Dung: Các hệ thống quản lý nội dung động cho phép người quản trị trang web dễ dàng cập nhật và quản lý nội dung mà không cần kiến thức kỹ thuật sâu.
-
Đa Trang Web: Dynamic Web Design thường được sử dụng cho các trang web phức tạp có nhiều trang và nhiều chức năng. Điều này bao gồm các trang web thương mại điện tử, trang web xã hội, trang web dịch vụ ngân hàng trực tuyến và nhiều ứng dụng khác.
-
Tối ưu hóa Điện Thoại Di Động: Trang web động thường được thiết kế để hiển thị và hoạt động tốt trên các thiết bị di động và máy tính bảng.
Thiết kế web động cho phép các trang web cung cấp trải nghiệm tương tác và cá nhân hóa hơn cho người sử dụng, giúp cải thiện tương tác và tạo ra nhiều cơ hội kinh doanh.
4. Thiết kế web đáp ứng (Responsive Web Design):

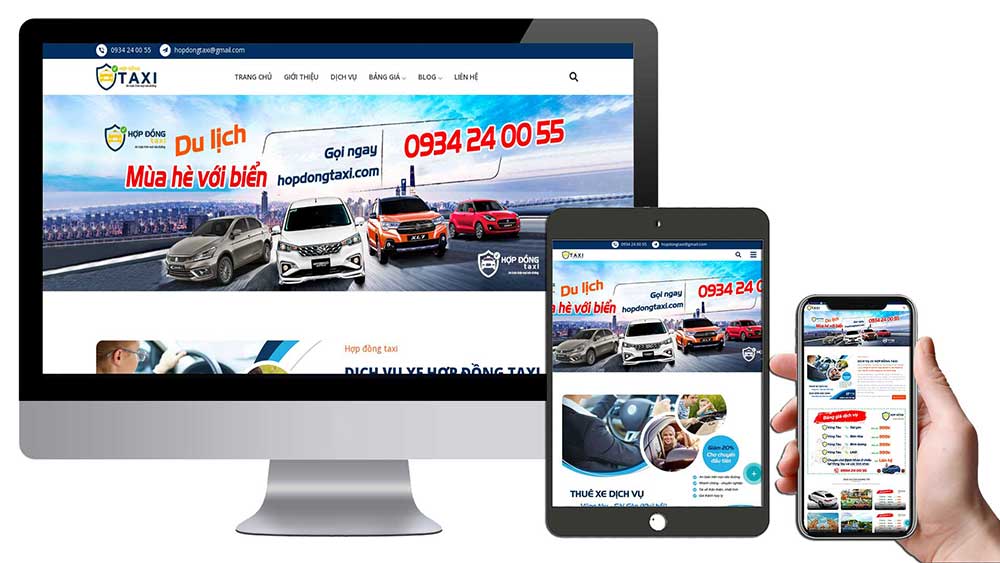
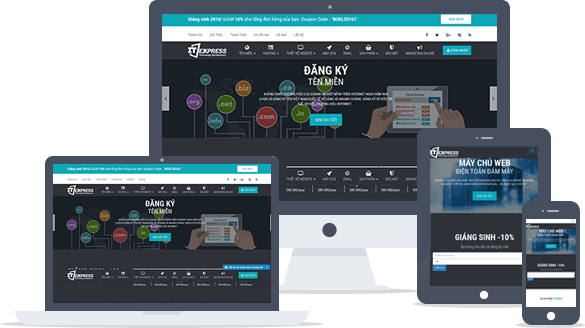
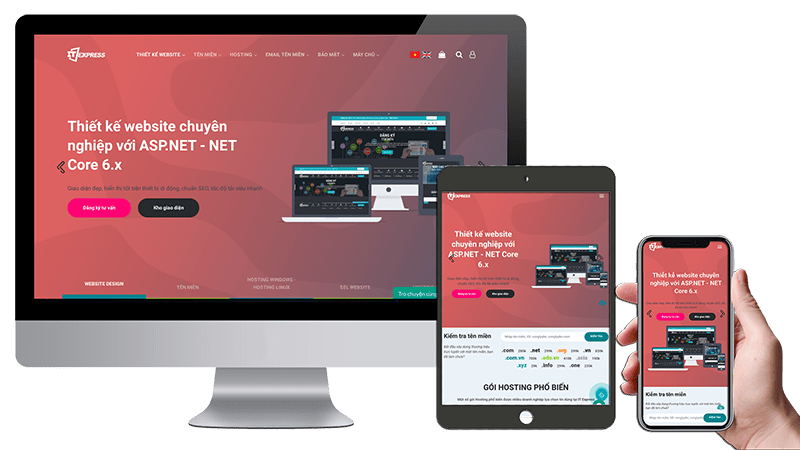
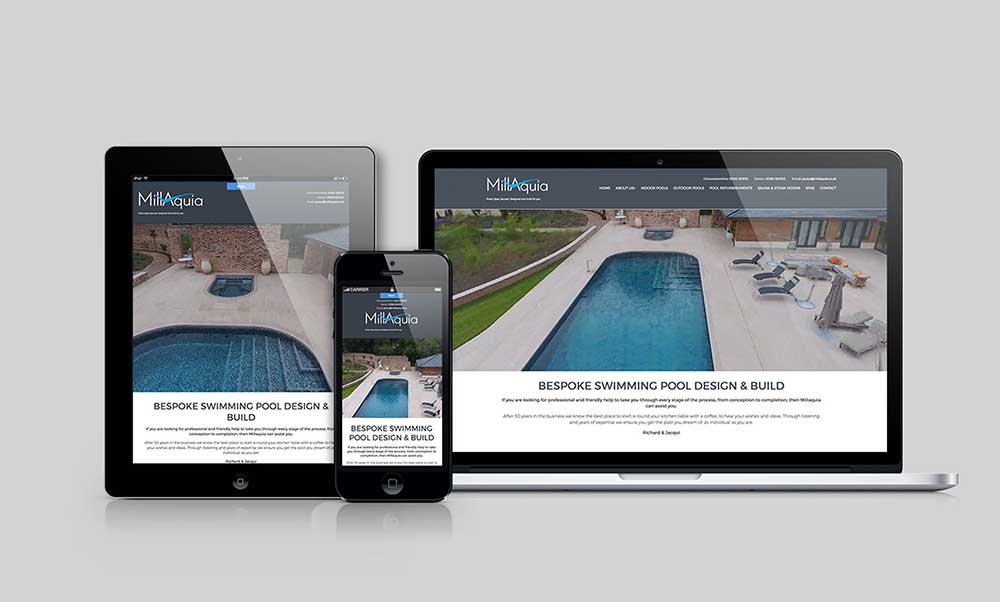
Thiết kế web đáp ứng (Responsive Web Design). Phổ biến nhất hiện nay


Responsive Web Design (Thiết kế web đáp ứng) là một phong cách thiết kế trang web được tạo ra để đảm bảo rằng trang web hiển thị và hoạt động một cách tốt trên nhiều loại thiết bị và kích thước màn hình khác nhau, bao gồm máy tính, máy tính bảng, điện thoại di động và nhiều thiết bị khác. Mục tiêu chính của Responsive Web Design là cải thiện trải nghiệm người dùng bằng cách tự động điều chỉnh nội dung và bố cục trang web để phù hợp với kích thước và hướng của màn hình hiện tại.
Đây là một phong cách thiết kế phổ biến nhất hiện nay
Các đặc điểm chính của Responsive Web Design bao gồm:
-
Tự Động Thích Ứng: Trang web được thiết kế để tự động thích ứng với kích thước màn hình của thiết bị, bao gồm việc thay đổi cỡ chữ, phông chữ, khoảng cách giữa các yếu tố, và việc ẩn hoặc hiển thị các phần tử dựa trên không gian có sẵn.
-
Một Phiên Bản URL: Responsive Web Design thường sử dụng một phiên bản URL duy nhất cho tất cả các thiết bị, điều này giúp duy trì tính nhất quán của nội dung và tránh việc phân tách người dùng dựa trên thiết bị họ sử dụng.
-
Cải Thiện Trải Nghiệm Người Dùng: Trang web đáp ứng giúp người dùng có trải nghiệm mượt mà và thân thiện trên bất kỳ thiết bị nào, giúp giảm tỷ lệ thoát khỏi trang và tăng thời gian ở lại.
-
Tối Ưu Hóa Tốc Độ Tải Trang: Responsive Web Design có thể được tối ưu hóa để tải trang nhanh chóng trên các thiết bị di động, điều này quan trọng để cung cấp trải nghiệm người dùng không chỉ là tương tác mà còn là tải trang nhanh chóng.
-
Kiểm Tra Trên Các Thiết Bị Thật: Trước khi triển khai, thiết kế web đáp ứng thường được kiểm tra trên nhiều thiết bị thật để đảm bảo tính nhất quán và hiệu suất tốt trên cả các nền tảng khác nhau.
Responsive Web Design đã trở thành tiêu chuẩn trong việc thiết kế trang web do sự đa dạng của các thiết bị và kích thước màn hình mà người dùng sử dụng. Nó giúp đảm bảo rằng mọi người có thể truy cập và tương tác với trang web một cách thuận tiện và thích hợp với thiết bị của họ.
5. Thiết kế web dựa trên nội dung (Content - Driven Web Design):

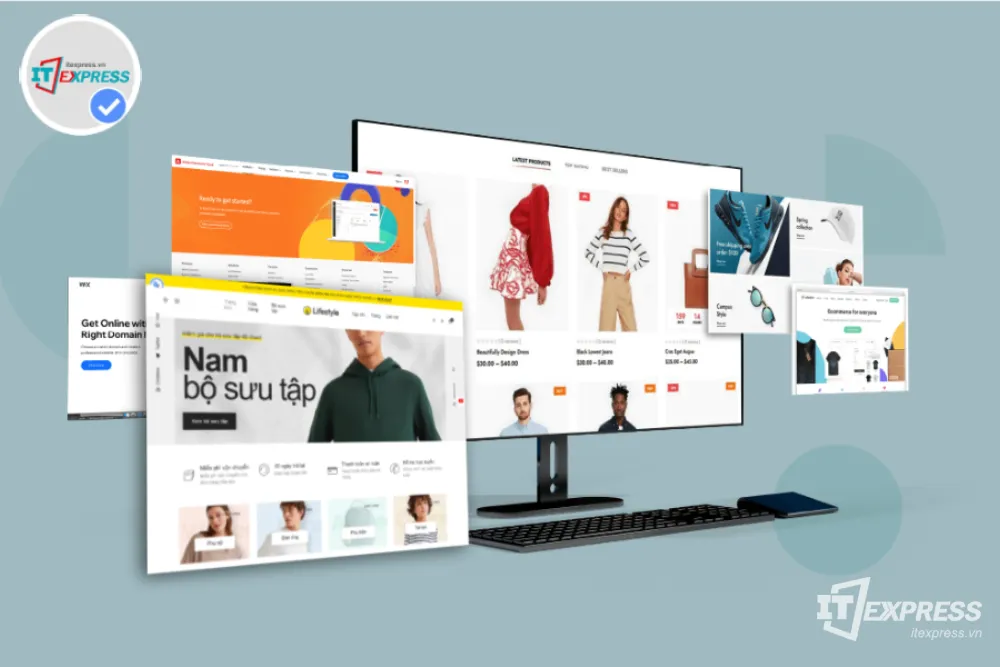
Thiết kế website dựa trên nội dung

Content-Driven Web Design (Thiết kế web dựa trên nội dung) là một phong cách thiết kế trang web tập trung vào việc tạo ra một trải nghiệm tốt cho nội dung, bằng cách làm cho nội dung chính trở nên rõ ràng, hấp dẫn và dễ tiếp cận cho người sử dụng. Mục tiêu chính của Content-Driven Web Design là đảm bảo rằng nội dung trang web được ưu tiên và hiển thị một cách tối ưu, trong khi các yếu tố thiết kế và tương tác phải hỗ trợ việc này.
Dưới đây là các đặc điểm quan trọng của Content-Driven Web Design:
-
Nội Dung Ưu Tiên: Trong thiết kế này, nội dung được xem là quan trọng nhất và được đặt ở vị trí nổi bật. Nội dung bao gồm văn bản, hình ảnh, video và bất kỳ loại thông tin nào mà trang web muốn chia sẻ với người dùng.
-
Tích Hợp Dễ Dàng: Content-Driven Web Design tạo điều kiện thuận lợi cho việc thêm, chỉnh sửa và quản lý nội dung. Các hệ thống quản lý nội dung (CMS) thường được sử dụng để giúp người quản trị trang web quản lý nội dung một cách dễ dàng.
-
Thiết Kế Sáng Sủa: Mặc dù nội dung được ưu tiên, thiết kế web vẫn phải hấp dẫn và hỗ trợ nội dung một cách tốt. Các yếu tố thiết kế như màu sắc, font chữ, hình ảnh và khoảng trắng cần được sử dụng để tạo trải nghiệm trực quan và dễ đọc.
-
Tương Tác Hợp Lý: Các yếu tố tương tác như nút, biểu mẫu và liên kết phải được tích hợp một cách hợp lý để đưa người dùng đến nội dung quan trọng một cách dễ dàng.
-
Độ Tương Thích: Content-Driven Web Design cũng phải đảm bảo rằng trang web có tính tương thích và có thể truy cập trên nhiều thiết bị và kích thước màn hình khác nhau.
-
SEO Tối Ưu: Các kỹ thuật tối ưu hóa công cụ tìm kiếm (SEO) thường được tích hợp để đảm bảo rằng nội dung có thể được tìm thấy dễ dàng trên các công cụ tìm kiếm như Google.
Content-Driven Web Design thường được sử dụng cho các trang web tin tức, blog, trang web giáo dục, và bất kỳ trang web nào có nội dung chất lượng cao là yếu tố quan trọng để thu hút và giữ chân người sử dụng. Thiết kế này giúp đảm bảo rằng nội dung là ngôi sao chính trên trang web và làm cho việc tiếp cận và tiêu thụ nội dung trở nên thuận lợi nhất.
6. Thiết kế web theo kiểu Landing Page:
Landing Page Web Design (Thiết kế trang đích) là một phong cách thiết kế trang web tập trung vào việc tạo ra một trang web độc lập hoặc một trang con của trang chính, với mục tiêu cụ thể là thu hút người dùng đến và thực hiện một hành động cụ thể, thường là đăng ký, mua sắm, tải về tài liệu, hoặc điền vào biểu mẫu liên hệ. Trang đích thường được tạo ra để tối ưu hóa tỷ lệ chuyển đổi, tức là tỷ lệ người dùng thực hiện hành động mà trang web đích mong muốn.

Thiết kế web theo kiểu Landing Page
Đây là phong cách thiết kế thường thấy ở các dự án website Bất động sản, website bán 1 sản phẩm, dịch vụ hoặc khóa học....
Dưới đây là các đặc điểm quan trọng của Landing Page Web Design:
-
Mục Tiêu Rõ Ràng: Trang đích có mục tiêu cụ thể và rõ ràng. Nó thường được thiết kế để thuyết phục người sử dụng thực hiện một hành động cụ thể, không phân tán bằng nhiều thông tin không liên quan.
-
Thiết Kế Hấp Dẫn: Landing page cần có thiết kế hấp dẫn với hình ảnh, tiêu đề, và nội dung chất lượng để thu hút sự chú ý của người dùng.
-
Tích Hợp Tối Ưu: Nội dung và yếu tố tương tác trên trang đích thường được tối ưu hóa để tạo ra trải nghiệm người dùng thuận lợi và thúc đẩy hành động mong muốn.
-
Form Đăng Ký hoặc Liên Hệ: Nếu mục tiêu là thu thập thông tin liên hệ hoặc đăng ký, trang đích thường bao gồm biểu mẫu đăng ký hoặc liên hệ đơn giản và dễ sử dụng.
-
Phân Tích và Theo Dõi: Landing Page thường được tích hợp với các công cụ phân tích để theo dõi hiệu suất và đánh giá tỷ lệ chuyển đổi. Điều này giúp cải thiện và tối ưu hóa trang đích theo thời gian.
-
Tùy Chỉnh Theo Chiến Dịch: Landing Page có thể được tạo ra dựa trên mục tiêu cụ thể của một chiến dịch quảng cáo hoặc tiếp thị. Do đó, có thể có nhiều trang đích khác nhau cho các mục tiêu khác nhau.
Landing Page Web Design thường được sử dụng trong các chiến dịch tiếp thị trực tuyến, quảng cáo trả tiền, email marketing và các hoạt động quảng cáo khác nhau để tạo ra một trải nghiệm tập trung vào mục tiêu, từ đó tối ưu hóa tỷ lệ chuyển đổi và tăng hiệu suất tiếp thị.
7. Thiết kế web tích hợp video (Video Integration Web Design):
Video Integration Web Design (Thiết kế web tích hợp video) là một phong cách thiết kế trang web tập trung vào việc sử dụng video làm một phần quan trọng của trải nghiệm trang web. Nó bao gồm việc tích hợp và tối ưu hóa video để cung cấp thông tin, giải trí hoặc tạo trải nghiệm tương tác cho người sử dụng trên trang web. Video có thể được sử dụng trong nhiều mục đích khác nhau, bao gồm giới thiệu sản phẩm, hướng dẫn, phân tích, tin tức, và nhiều tình huống khác.

Thiết kế web tích hợp video (Video Integration Design)
Dưới đây là các đặc điểm quan trọng của Video Integration Web Design:
-
Tích Hợp Dễ Dàng: Thiết kế web tích hợp video dễ dàng để người sử dụng có thể truy cập video một cách thuận tiện. Video có thể được nhúng trực tiếp trong trang web hoặc tạo liên kết đến các dịch vụ lưu trữ video như YouTube hoặc Vimeo.
-
Tương Tác Thông Minh: Video có thể được sử dụng để tạo tương tác với người sử dụng, bằng cách sử dụng các tính năng như video 360 độ, video tương tác, hoặc các chức năng tương tác như bình luận và chia sẻ.
-
Phù Hợp Với Mục Tiêu: Video Integration Web Design phải được thiết kế sao cho video hỗ trợ mục tiêu cụ thể của trang web. Điều này có thể là việc giới thiệu sản phẩm, cung cấp hướng dẫn sử dụng, hoặc chia sẻ thông tin quan trọng.
-
Tối Ưu Hóa Tốc Độ Tải Trang: Video cần được tối ưu hóa để tải nhanh và mượt trên các thiết bị và kết nối internet khác nhau.
-
Responsive Design: Trang web phải được thiết kế có tính tương thích với các thiết bị di động và các kích thước màn hình khác nhau để đảm bảo video hiển thị đúng cách trên tất cả các thiết bị.
-
Phân Tích Hiệu Suất: Các công cụ phân tích web thường được sử dụng để theo dõi hiệu suất video, bao gồm tỷ lệ xem, thời gian xem trung bình và tỷ lệ chuyển đổi (nếu áp dụng).

Thiết kế web tích hợp video (Video Integration Design)
Video Integration Web Design là một công cụ quan trọng trong việc cung cấp thông tin và trải nghiệm tương tác trên trang web. Sử dụng video có thể tạo ra trải nghiệm trực quan và hấp dẫn cho người sử dụng, và nó có thể là một phần quan trọng trong chiến dịch tiếp thị trực tuyến và quảng cáo trực tuyến.
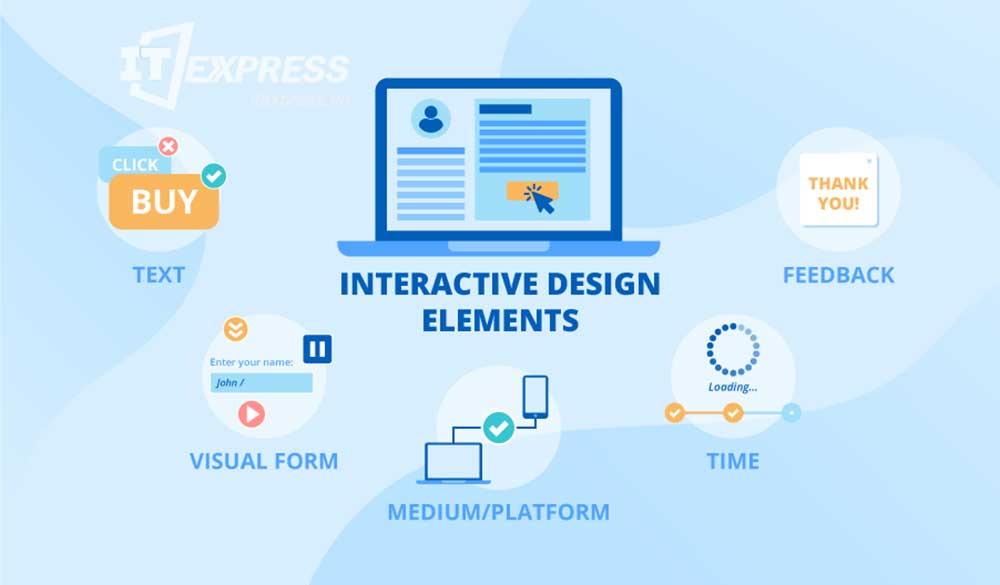
8. Thiết kế web tương tác (Interactive Web Design):
Interactive Web Design (Thiết kế web tương tác) là một phong cách thiết kế trang web tập trung vào việc tạo ra trải nghiệm tương tác đáng chú ý và thú vị cho người sử dụng. Trong thiết kế tương tác, trang web cung cấp các cơ hội cho người dùng tương tác trực tiếp với nội dung hoặc các yếu tố trên trang, thay vì chỉ đơn thuần hiển thị thông tin tĩnh.

Thiết kế web tương tác (Interactive Web Design)
Dưới đây là các đặc điểm chính của Interactive Web Design:
-
Tương Tác Người Dùng: Trang web được thiết kế để kích thích sự tương tác của người dùng. Điều này có thể bao gồm việc sử dụng các yếu tố như nút, biểu mẫu, phần tử kéo và thả, hoặc các yếu tố tương tác như hộp thoại pop-up.
-
Trò Chơi hoặc Ứng dụng: Interactive Web Design thường bao gồm trò chơi hoặc ứng dụng web nhỏ để giúp người dùng tham gia và tương tác trên trang web.
-
Nội Dung Động: Nội dung trang web có thể được cập nhật động hoặc hiển thị theo thời gian thực, giúp tạo ra trải nghiệm đa dạng và thú vị.
-
Kiểm Tra Hành Vi: Thiết kế web tương tác thường tích hợp các công cụ kiểm tra hành vi của người dùng để theo dõi và hiểu hơn về cách họ tương tác với trang web.
-
Câu Chuyện Tương Tác: Interactive Web Design có thể kể câu chuyện hoặc trình bày thông tin một cách tương tác, giúp người sử dụng tham gia vào quá trình khám phá.
-
Tích Hợp Đa Phương Tiện: Trong thiết kế này, video, hình ảnh động, âm thanh và nhiều phương tiện truyền thông khác thường được tích hợp để tạo ra trải nghiệm đa chiều.
Interactive Web Design thường được sử dụng cho các trang web về giải trí, trang web sản phẩm và dịch vụ, trang web giáo dục, và trong các ứng dụng và trò chơi trực tuyến. Mục tiêu của nó là làm cho trải nghiệm của người sử dụng thú vị hơn, tạo ra sự kết nối mạnh mẽ hơn giữa trang web và người dùng, và thúc đẩy hành động cụ thể mà trang web mong muốn.
9. Thiết kế web theo kiểu Card (Card Web Design):
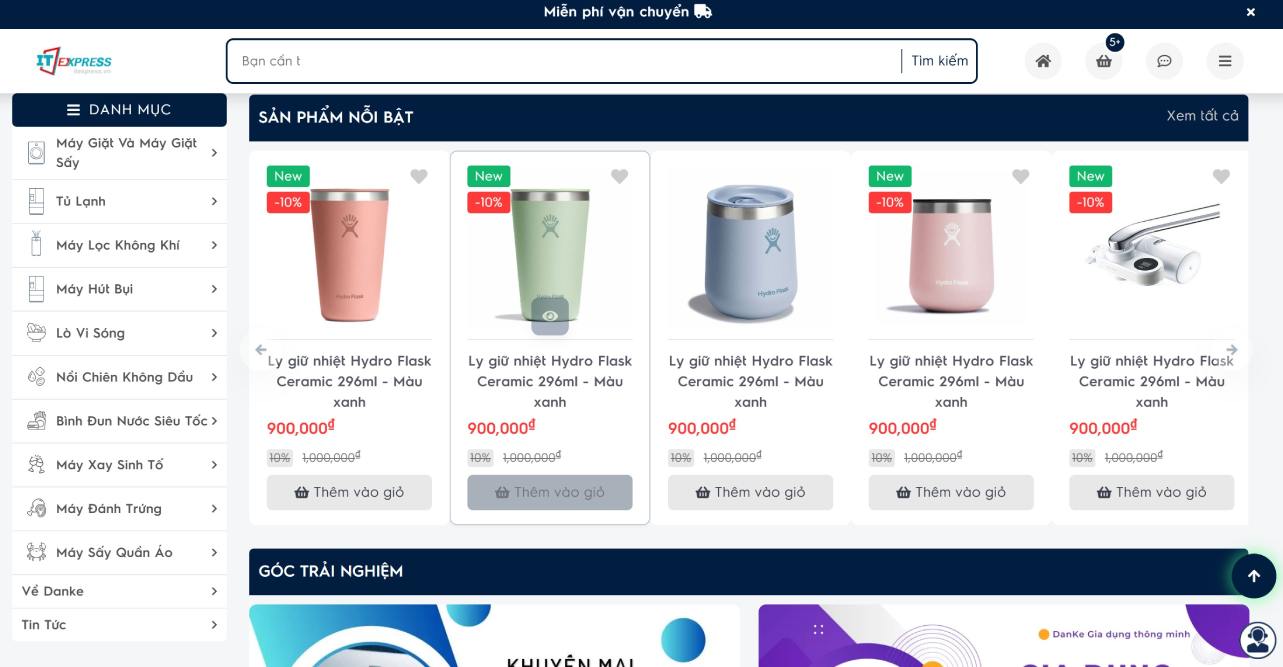
Card Web Design (Thiết kế web dạng Card hay dạng thẻ) là một phong cách thiết kế trang web dựa trên việc sắp xếp nội dung và thông tin vào các thẻ (hoặc các ô vuông) nhỏ và độc lập. Mỗi thẻ chứa một phần của thông tin, hình ảnh hoặc nội dung cụ thể. Card Web Design thường được sử dụng để tạo trang chủ, trang danh sách sản phẩm hoặc dịch vụ, trang tin tức, và các ứng dụng di động, bởi vì nó giúp tạo ra giao diện trực quan và dễ sử dụng, đặc biệt trên các thiết bị di động.

Thiết kế web theo kiểu Card (Card Web Design)
Dưới đây là các đặc điểm chính của Card Web Design:
-
Thẻ Độc Lập: Mỗi thẻ chứa một phần thông tin riêng lẻ và độc lập. Điều này giúp tạo tính cơ động và tăng tính tương tác với nội dung.
-
Sắp Xếp Tùy Chọn: Các thẻ có thể được sắp xếp dọc, ngang, hoặc theo bố cục đa cột tùy thuộc vào mục đích và thiết kế của trang web.
-
Hình Ảnh và Tiêu Đề: Mỗi thẻ thường đi kèm với hình ảnh hoặc tiêu đề để trình bày nội dung một cách hấp dẫn.
-
Tính Thẩm Mỹ: Card Web Design thường tập trung vào tính thẩm mỹ và sự thú vị. Các thẻ thường được thiết kế để thu hút sự chú ý của người sử dụng và tạo ấn tượng.
-
Phản Ánh Thông Tin Cơ Bản: Mỗi thẻ thường chỉ phản ánh thông tin cơ bản và liên kết đến trang chi tiết hoặc trang con để cung cấp thông tin chi tiết hơn.
-
Tương Thích Di Động: Card Web Design thích hợp cho thiết bị di động và có khả năng phản ánh, tức là tự động điều chỉnh để hiển thị một cách tốt trên các kích thước màn hình khác nhau.
-
Tích Hợp Dễ Dàng: Card Web Design thường dễ dàng tích hợp với hệ thống quản lý nội dung (CMS) để cập nhật thông tin dễ dàng.
Phong cách thiết kế thẻ đang trở nên ngày càng phổ biến vì tính linh hoạt và hiệu quả trong việc hiển thị nhiều thông tin khác nhau một cách rõ ràng và trực quan. Đặc biệt, nó phù hợp với các ứng dụng di động, nơi màn hình có kích thước nhỏ hơn và cần phải tối ưu hóa trải nghiệm người dùng.
10. Thiết kế web màu sắc tươi sáng (Vibrant Color Web Design):
Vibrant Color Web Design (Thiết kế web sử dụng màu sắc tươi sáng) là một phong cách thiết kế trang web tập trung vào việc sử dụng màu sắc tươi sáng, đậm nét và nổi bật để tạo ra giao diện trang web nổi bật và thú vị. Màu sắc tươi sáng thường được sử dụng để làm nổi bật các yếu tố quan trọng, tạo sự chú ý và tạo trải nghiệm trực quan đặc biệt cho người sử dụng.

Thiết kế web màu sắc tươi sáng (Vibrant Color Web Design)
Dưới đây là các đặc điểm chính của Vibrant Color Web Design:
-
Sử Dụng Màu Sắc Tươi Sáng: Phong cách này sử dụng màu sắc tươi sáng, thường là màu đậm, tương phản để tạo sự nổi bật và thu hút sự chú ý của người sử dụng.
-
Thúc Đẩy Tính Thẩm Mỹ: Vibrant Color Web Design thường tập trung vào tính thẩm mỹ và sáng tạo trong việc sử dụng màu sắc. Nó có thể tạo ra các hiệu ứng thú vị và độc đáo để tạo ấn tượng mạnh mẽ.
-
Sự Hiện Diện Tương Tác: Màu sắc tươi sáng thường được sử dụng để đánh dấu sự tương tác và trợ giúp người dùng xác định các yếu tố mà họ có thể tương tác hoặc nhấn vào.
-
Phù Hợp Với Thương Hiệu: Vibrant Color Web Design có thể được sử dụng để phản ánh sự hiện diện của thương hiệu và thể hiện tính chất của thương hiệu, đặc biệt là nếu màu sắc đó là phần của bộ nhận diện thương hiệu.
-
Sử Dụng Tích Hợp: Màu sắc tươi sáng có thể được sử dụng để làm nổi bật nút, biểu đồ, đồ họa và các yếu tố trực quan khác trên trang web.
-
Tạo Trải Nghiệm Nổi Bật: Vibrant Color Web Design tạo ra một trải nghiệm trang web nổi bật và thú vị, giúp trang web nổi bật trong số các trang web khác.
Phong cách thiết kế này thường được sử dụng trong các trang web thương mại điện tử, trang web sản phẩm và dịch vụ, trang web sự kiện, và các trang web giải trí. Tuy nhiên, việc sử dụng màu sắc tươi sáng cần phải cân nhắc kỹ lưỡng để đảm bảo rằng nó không làm cho trang web trở nên quá lòe loẹt hoặc khó đọc.
11. Thiết kế web phẳng (Flat Web Design)
Flat Web Design (Thiết kế web phẳng) là một phong cách thiết kế trang web tập trung vào việc tạo ra giao diện đơn giản, trực quan và không có các hiệu ứng 3D, bóng bề mặt, hoặc cảm giác chiều sâu. Phong cách này đặc trưng bởi việc sử dụng màu sắc phẳng, hình ảnh đơn giản, font chữ rõ ràng và sự tối giản trong cách hiển thị nội dung trên trang web. Flat Web Design thường đi kèm với thiết kế tối giản, gọn gàng và dễ đọc.
Thiết kế web phẳng (Flat Web Design)
Dưới đây là các đặc điểm chính của Flat Web Design:
-
Màu Sắc Phẳng: Phong cách này sử dụng màu sắc đơn giản và phẳng, thường là các gam màu tối và nhạt, và ít sử dụng các hiệu ứng gradient hoặc bóng đổ.
-
Hình Ảnh Đơn Giản: Các hình ảnh và biểu đồ trong Flat Web Design thường được thiết kế đơn giản, với các đường nét sáng sủa và góc cạnh.
-
Font Chữ Rõ Ràng: Flat Web Design thường sử dụng các font chữ rõ ràng và đơn giản, như Arial, Helvetica, hoặc Roboto, để đảm bảo độ đọc tốt và sự tương thích trên các thiết bị.
-
Tối Giản Và Gọn Gàng: Thiết kế này tập trung vào tối giản hóa giao diện trang web và sắp xếp thông tin một cách gọn gàng và dễ nhìn.
-
Không Sử Dụng Hiệu Ứng 3D: Flat Web Design tránh sử dụng các hiệu ứng 3D, bóng bề mặt, hoặc cảm giác chiều sâu, thay vào đó tạo ra các yếu tố phẳng và sử dụng màu sắc và khoảng trắng để tạo sự tương phản.
Phong cách Flat Web Design thường được sử dụng để tạo ra trang web với mục tiêu tập trung vào trải nghiệm người dùng, đặc biệt là trên các thiết bị di động. Nó giúp tạo ra giao diện trang web dễ sử dụng và nhanh chóng tải trên các thiết bị có băng thông hạn chế. Flat Web Design thường được sử dụng trong các ứng dụng di động, trang web thương mại điện tử, trang web sản phẩm và dịch vụ, và nhiều lĩnh vực khác.