Với công nghệ phát triển như hiện nay, để có được một website không mất nhiều thời gian và tiền bạc. Tuy nhiên, vận hành nó hiểu quả thì thực sự không đơn giản chút nào, nếu không làm tốt được việc này thì bạn sẽ phí tiền bạc và thời gian mà thôi. Bài viết sau IT Express sẽ giúp bạn quản trị một website hoạt động tốt hơn.
Sau khi hoàn thành thiết kế một trang web thì công ty thiết kế web và khách hàng sẽ tiến hành bàn giao trang web, thông tin bàn giao là toàn bộ thông tin liên quan đến website đã thiết kế và các dịch vụ đi kèm như thông tin tên miền, hosting....
Nếu là một công ty chuyên nghiệp và uy tín họ sẽ gửi thông tin và hướng dẫn Quý khách cách sử dụng sau khi tiếp nhận nhưng đa số các công ty sẽ không làm điều này có thể họ cho rằng khách hàng không quan tâm và không cần biết các thông tin đó. Dưới đây là những việc cần làm trước khi tiếp nhận bàn giao một trang web từ công ty thiết kế web.
1. Kiểm tra mức độ đáp ứng yêu cầu của bạn
- Có vô số kiểu giao diện, kiểu thiết kế khác nhau. Nhưng mỗi người lại có một cách trình bày và cung cấp thông tin khác nhau.
- Khi tiếp nhận website, bạn xem bên thiết kế web đã đáp ứng đúng được những yêu cầu bạn đưa ra hay chưa? Đã thể hiện đúng ý đồ của bạn chưa? Nếu chưa thì tốt nhất bạn nên yêu cầu họ đáp ứng. Còn nếu website do bạn xây dựng thì bạn biết phải làm gì rồi chứ?
2. Kiểm tra mã nguồn website
- Để thiết kế một website người ta có thể lập trình bằng các ngôn ngữ khác nhau như: PHP, Asp.net, Asp, Java... Website cũng có thể được viết mới hoàn toàn hoặc cũng có thể phát triển từ một mã nguồn mở có sẵn (các mã nguồn mở phổ biến hiện nay: Wordpress, joomla, Opencart, nukeviet, drupal....).
- Biết được website bạn phát triển từ mã nguồn nào thì bạn phải tìm hiểu về cách hoạt động của nó. Nếu là website được công ty viết mới hoàn toàn thì bạn xin họ tài liệu về cấu trúc, cách làm việc
3. Kiểm tra mã nguồn website có phát sinh các lỗi cơ bản không
- Cho dù, một website được lập trình bằng ngôn ngữ nào hay phát triển từ một mã nguồn nào thì khi người dùng truy cập website từ trình duyệt điều được dịch ra mã html, định dạng bằng css và javascript (js) nếu có dùng. Đây là một loại siêu văn bản nhẹ nhất và thể hiện những cách trình bày của người thiết kế.
- Tiêu chuẩn: Mã HTML sạch là mã ngắn gọn,dung lượng nhỏ nhất mà vẫn giúp website hiện thỉ đầy đủ thiết kế.
- Đầu tiên, bạn hãy truy cập vào website https://validator.w3.org để kiểm tra mã html có lỗi không. Nếu có lỗi, bạn hãy tự sửa những lỗi ấy. Nếu không sửa được thì yêu cầu bên thiết kế website hoặc nhờ bạn bè, cộng đồng mạng sửa giúp bạn.
Ngoài ra, bạn có thể tìm hiểu thêm và các yếu tố sau:
- Website đó phải có sitemap(.xml và .html) theo đúng chuẩn tự động cập nhật
- Có tự động cập nhật RSS Feed
- Phải tự động ping đến công cụ tiềm kiếm khi có link mới
- Hướng dẫn : Truy cấp vào website trên trình duyệt bất kỳ , sử dụng tổ hợp phím Ctrl + U xuất hiện một khung chứa mã html của website
+ Website phải có một thẻ h1 duy nhất, và các thẻ h2-h6 trong đó phải chứa từ khóa.
+ Có cơ chế tự động ping đến các công cụ tìm kiếm mỗi khi có bài viết mới.
+ Ping theo url.
+ Ping theo sitemap.
4. Kiểm Website có tương thích với các trình duyệt không?
- Một website được thiết kế ra phải tương thích với tất cả các trình duyệt với nhiều phiên bản khác nhau, cho dù trình duyệt đó không được nhiều người dùng quan tâm (Tất nhiên, bạn cũng phải có mức độ ưu tiên).
- Mỗi người dùng có một sở thích riêng và bạn không có quyền thay đổi sở thích hay thói quen của họ (Có nhiều người vẫn sử dụng những trình duyệt của 5 năm trước đấy bạn ạ!). Ngược lại, bạn phải phục vụ những thói quen, sở thích của từng người. Với quan điểm của IT Express "Khách hàng là thượng đế, thượng đế mới có quyền sai khiến chúng ta".
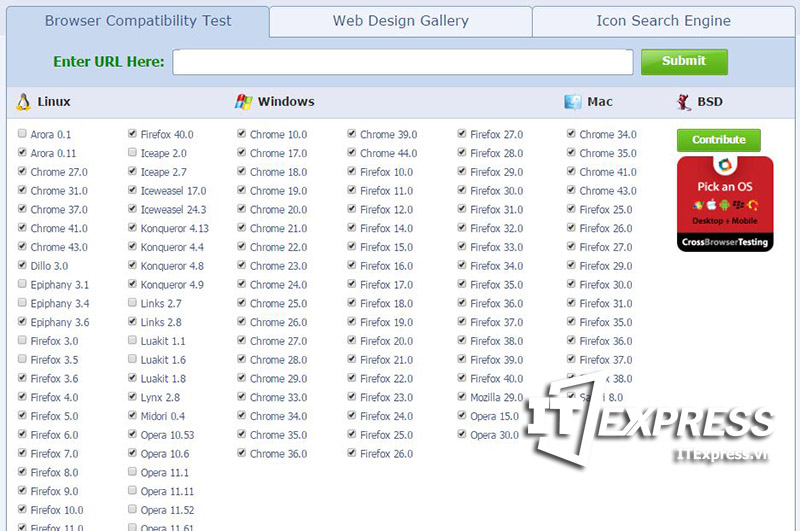
- Thực hiện: Trước tiên, xem trên máy tính của bạn có bao nhiêu trình duyệt mở lên hết rồi truy cập vào website xem nó có hiển thị đúng như bạn muốn không? Đó chỉ là bước đơn giản và nhanh nhất, tuy nhiên nếu có nhiều lắm thì bạn cũng chỉ mới kiểm tra được 4-5 trình duyệt thôi. Để kiểm tra toàn diện, các trình duyệt các phiên bản khác nhau bạn có thể tuy cập vào trang: http://browsershots.org/ để kiểm tra hoặc có thể tải một ứng dụng về cài đặt trên máy tính để kiểm tra (Cái này bạn vào google tìm thì có đầy cách nhé)

5. Kiểm tra giao diện có thân thiện với di động không?
- Tôi phải lặp đi lặp lại nhiều lần câu này vì nó thực sự quan trọng : "Bất cứ một website nào muốn thành công đều phải hướng tới người sử dụng, phải làm tất cả để phục vụ họ. Và trước tiên, những thứ bạn cần phải đáp ứng được là: Thân thiện, dễ nhìn, dễ đọc, dễ thao tác"
- Chúng ta điều biết, chúng ta đang trải qua của kỷ nguyên di động. Và người dùng di động đang chiếm một phần rất lớn trong thế giới công nghệ và internet. Thế nên, một website phải đáp ứng được điều này là tất yếu.
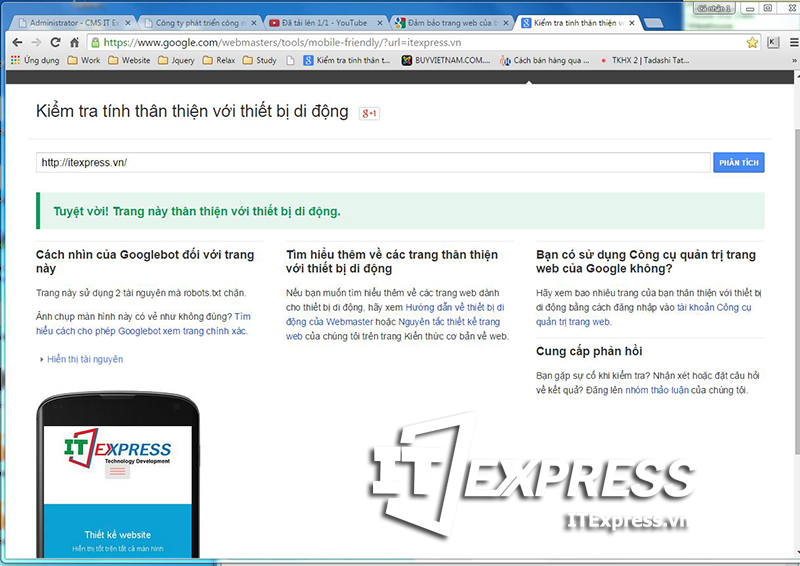
- Thực hiện: Để kiểm tra website bạn thân thiện với thiết bị di động hay không bạn xem bài viết hướng dẫn chi tiết tại đây (có cả video hướng dẫn cụ thể nhé)

6. Kiểm tra website đã hổ trợ chuẩn cho SEO hay chưa?
- Lên google đánh vào từ khóa "SEO website" bạn sẽ tìm thấy hàng triệu kết quả và không biết bắt đầu từ đâu. Để rồi bạn cứ cặm cụi đọc hết tài liệu này sang tài liệu khác làm từ cách này tới cách khác nhưng vẫn không hiệu quả.
- Trước đây IT Express có bài định hướng cách SEO website hiệu quả nếu bạn quan tâm có thể xem tại đây. (Trong nôi dung bài viết này tôi không đi sâu vào việc SEO website)
- Thực hiện: Để kiểm tra các chuẩn cơ bản của website đã hổ trợ cho việc SEO hay chưa bạn cần kiểm tra các thành phần cơ bản sau đây:
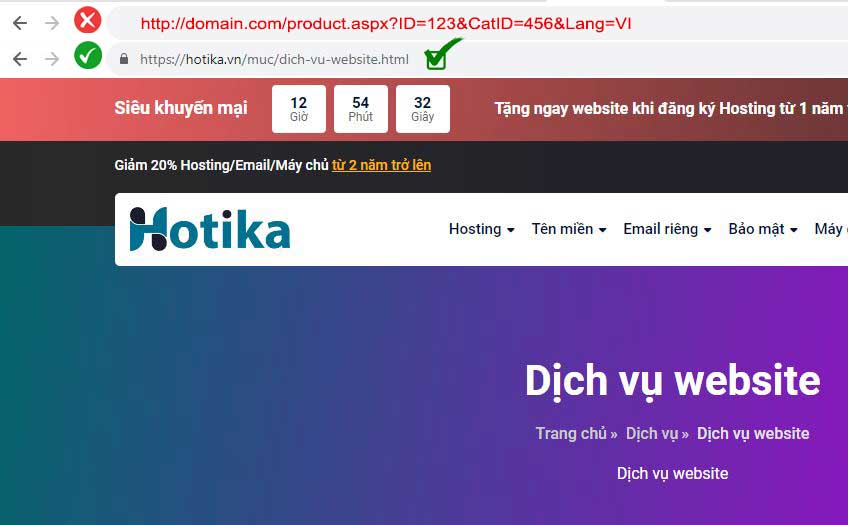
+ Kiểm tra đường dẫn (url) đã thân thiện hay chưa? Xem VD sau:
-> http://domain.com/product.aspx?ID=123&CatID=456&Lang=VI&Code=abcs: Chưa thân thiện
-> http://domain.com/product/ten-san-pham-123.html: Đã thân thiện

+ Kiểm tra các thẻ title, meta, keyword, Description, alt, a, img, alt đã phản ảnh đúng hay chưa?
-> Để kiểm tra bạn truy cập một bài viết hoặc sản phẩm bất kỳ trên website của bạn rồi nhấn Ctrl + U rồi xem các thẻ trên đã liên quan đến bài viết chưa
-> VD: Bạn truy cập vào đây, sau đó nhấn Ctrl + F rồi tìm kiếm lần lượt các thẻ title, meta, keyword, Description... đều thấy ĐÃ CÓ và phản ánh đúng nội dung bài viết.
7. Kiểm tra tốc độ của website
- Trước đây IT Express cũng đã có bài viết nói rằng tốc độ website ngày càng chậm trong khi băng thông đường truyển vẫn được cải tiến và tăng? Xem bài viết đó tại đây
- Vậy thế nào là một website có tốc độ tải nhanh? Bạn thấy đấy, khi vào google.com bạn có thể mất 1-2 giây để tải hết trang, đó là một website có tốc độ nhanh. Tuy nhiên, tốc độ tải một trang website còn phụ thuộc vào nhiều thứ như: Đường truyền internet nơi bạn đang truy cập, đường truyền server (nơi website bạn lưu trữ- Hosting), dữ liệu trên trang được tải về (hình ảnh, video, frame, các liên kết ngoài...)... và tiếp đến là phần code được tối ưu hay chưa! Nói chung một website cần khoảng < 30 giây để tải về toàn bộ trang là chấp nhận được. Còn < 20 giây là khá, <10 giây là tốt, < 5 giây là rất tốt.
8. Cài đặt Google Analytics
- Google Analytics: là một công cụ miễn phí tuyệt vời của Google. Nó cho phép bạn theo dõi các hoạt động của website như có bao nhiêu người truy cập, họ ở đâu, truy cập từ nguồn nào, hành vi truy cập, thời gian.... Điều này giúp cho bạn quản lý và kiểm soát được hiệu quả người truy cập.
Hướng dẫn: Truy cập vào link: http://www.google.com/analytics/ đăng ký một tài khoản (hoặc đăng nhập bằng Gmail) Xem video hướng dẫn sau:
Video đang cập nhật...
9. Đăng ký Google Search Console
- Google Search Console: Là một công cụ quản trị website miễn phí tuyệt vời của Google (Google Webmaster Tools). Sử dụng công cụ này bạn kiểm soát được lỗi, các trang 404, khối lượng click... ngoài ra, công cụ cũng là một cổng giao tiếp với Google để đánh giá và đưa ra kết quả khi người dùng tìm kiếm từ google search (google.com)
10. Đăng ký website của bạn tới các bộ máy tìm kiếm (submit website)
- Khi nhắc đến tìm kiếm nói riêng hay seo website nói chung chúng ta thường nhắc đến google là nhiều vì nó phổ biến nhất, tuy nhiên chúng ta cũng không nên bỏ qua một khối lượng khách sử dụng các công cụ tìm kiếm khác như: Yahoo, MSN Bạn có thể xem thêm bài viết này để đăng ký một website,
11. Tạo các liên kết mạng xã hội
- Sử dụng mạng xã hội để truyền thông, thu hút lượng truy cập, tạo mạng lưới liên kết... là việc cần thiết trong giai đoạn này. Như các bạn đã biết, hiện nay mang xã hội (nhất là facebook) đóng vai trò quan trong cuộc sống, thậm chí là trong kinh doanh của các cá nhân và doanh nghiệp. Tôi tin rằng bạn cũng biết sự ảnh hưởng lớn mạnh của mạng xã hội tới website của bạn. Các mạng xã hội phổ biến hiện này: Facebook Google + (google plus), Twitter,.... Việt Nam có Zing me, Zalo....
12. Viết bài chất lượng và chia sẽ cho người dùng.
- Nếu như tất cả các việc làm trên đây cộng lại là vua nội dung của website chính là Hoàng Hậu. Tôi so sánh như thế để các bạn biết rằng nội dung đóng một vai trò quan trọng. Các bộ máy tìm kiếm bây giờ cũng đã thông minh hơn nhiều rồi, chúng có thể tự động phân loại được các bài viết chất lượng. Và điều quan trọng là, nếu bạn có đủ thủ thuật vượt qua được các bước sàng lọc nội dung của các bộ máy tìm kiếm để seo lên TOP thì người dùng vẫn là người đánh giá nội dung của bạn, họ sẽ quyết định có vào website của bạn nữa hay không? VD: các trang uy tín hiện nay như: vnexpress, dantri....
- Vậy thế nào là nội dung chất lượng? Đúng ra câu hỏi này phải đặt ra đầu tiên, trước khi bạn có ý định thiết kế một website nhưng đến đây rồi tôi chỉ lướt qua cho bạn hiểu một cách tổng quát nhé.
Một nội dung chất lượng:
+ Nội dụng có ích cho người dùng khi xem nó.
+ Không sao chép nội dung của người khác.
+ Nội dung đó chưa có nhiều viết về nó (VD: Nội dung về SEO website có rất nhiều nhiều bài viết đã viết rồi, và nội dung thương lấy chổ này một ít, chổ kia một ít rồi tao thành một bài viết, thậm chí có những người còn copy nguyên paste vào nữa. Tuy nhiên, trong khi copy cũng phải có nghệ thuật để tạo ra sự khác biệt.
+ Ngoài ra, bạn cũng học cách trình bày một bài viết dễ đọc, dễ hiểu, có hình ảnh hoặc video hướng dẫn hoặc minh họa
Kết luận:
Trên đây là tất cả những kinh nghiệm, kiến thức tôi có được trong thời gian gần 10 năm làm việc và tìm hiểu về thiết kế, quản trị và seo website. Tuy nhiên, chắc chắn nó sẽ còn nhiều hạn chế về cách trình bày cũng như kiến thức. Bạn cũng nên tìm hiểu nhiều hơn về các nguồn khác nhau.
Nhưng nếu bạn thực hiện trình tự trừng bước trên một cách đúng đắt chắc chắn sẽ mang lại hiệu quả tốt cho một website.
Chúng tôi rất vui để tư vấn cho bạn, cho công ty bạn có một website tốt nhất, mang lại hiệu quả nhất
Tư vấn miễn phí: 0934 816 678 (Có sử dụng viber, zalo, line) 0988 337 505. Email: info@itexpressvn.com
Tham khảo thêm các bài viết tại https://itexpress.vn
Endy Hoàng (IT Express)


