Mẫu giao diện website nói chung hay mẫu giao diện website bán hàng nói riêng được thiết kế lên tùy từng designer và yêu cầu của từng khách hàng khác nhau. Tuy nhiên, mỗi giai đoạn chúng ta có những mẫu website phổ biến chung mà người dùng (tức là người trực tiếp dùng website) ưu chuộng. Vậy những mẫu website bán hàng ưu chuộng hiện tại là như thế nào?
Để lên kế hoạch thiết kế một website bán hàng nói riêng hay một website phục vụ cho kinh doanh hoặc quảng bá công ty nhưng bạn chưa biết chọn mẫu (kiểu) website như thế nào (Hay còn gọi là Layout website tức là cách bố trí một trang web) thì bạn có thể xem bài viết sau để biết những mẫu website phổ biến đang được sử dụng rộng rãi hiện nay.
Những nhà phát triển công nghệ hàng đầu như: Google, Facebook, Apple... họ có thể định hướng được người dùng vì họ quá lớn và có quá nhiều thứ phụ thuộc vào họ. Còn chúng ta những người làm kinh doanh chỉ sử dụng website như một công cụ để kinh doanh thì chúng ta gần như phụ thuộc vào thói quen và sở thích của khách hàng. Tất nhiên ở đây, nếu bạn đủ lớn hoặc đủ sức thì vẫn có thể định hướng khách hàng theo cách của riêng mình. Bài viết sau tôi chỉ đưa ra những gợi ý mà khách hàng (là người trực tiếp sử dụng website) ưa chuộng dựa trên kinh nghiệm thiết kế trên hàng trăm dự án và dựa vào những con số thu tập dữ liệu của chuyên gia IT Express.

1. Mẫu 2 cột: (Layout 2 column)
Đây là loại mẫu phổ biến từ khoảng 5 năm trở lại đây, tuy mẫu này xuất hiện khá lâu rồi nhưng vì thói quen khách hàng đang quen với mẫu giao diện này nên hiện tại nhiều công ty kinh doanh thiết kế thường chọn mẫu này.
Mẫu thường trình bày: 1 cột nhỏ (Siderbar: Bên trái hoặc phải) và 1 cột lớn: Main content (nội dung chính)
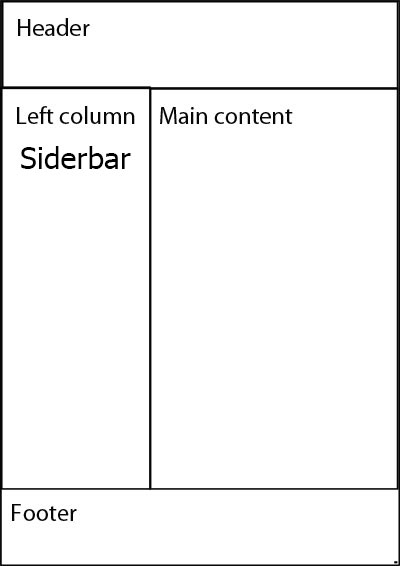
Kiểu thiết kế như sau:


(Kiểu giao diện (Layout) 2 cột: 1 cột nhỏ, 1 cột lớn)
Trong đó:
1. Header (Nội dung trên cùng luôn giữ nguyên khi khách truy cập bất cứ trang con nào): T(hường được đặt Logo, hộp tìm kiếm, câu khẩu hiệu, hoặc một hình ảnh về cửa hàng, công ty, số hotline, email, link: đăng nhập, tài khoản, ngôn ngữ website...
2. Sidebar (Cột nhỏ bên PHẢI hoặc TRÁI): Là phần nội dung phụ giúp người dùng có thể truy cập nhanh một số liên kết, danh mục sản phẩm, hoặc sản phẩm tiêu biểu, sản phẩm khuyến mại, các thông tin về hổ trợ trực tuyến... hoặc các hình quảng cáo khuyến mại...
Đối với các trang trong: Có thể giữ lại nguyên như phần trang chủ hoặc thay đổi một số phần cho phù hợp như: Các sản phẩm liên quan, thông tin về nhà sản xuất,....
3. Main Content (Nội dung chính): Đây là phần nội dung chính trong website. Đối với website bán hàng chúng ta có thể trình bày những sản phẩm tiêu biểu, sản phẩm mới hoặc sản phẩm khuyến mại... Để khi người dùng truy cập trực tiếp vào website có thể nhìn thấy ngay những sản phẩm bạn đang bán. Tùy vào từng đặc thù của sản phẩm, từng cửa hàng để đưa ra mẫu thiết kế phù hợp. Nói chung làm sao bạn truyền đạt đi được những thông tin chính của website.
Đối với các trang danh mục trong, hoặc các trang chi tiết thì sẽ trình bày những nội dung chính của trang đó khi khách truy cập vào:
4. Footer (Nội dung chân trang, thường giữ nguyên khi khách truy cập bất cứ trang con nào): Thông tin về cửa hàng, công ty một số liên kết khác như: Hướng dẫn, giới thiệu công ty, tuyển dụng....
Trên đây là những thành phần cơ bản của dạng mẫu website 2 cột, tuy nhiên còn có những phần khác như: Menu (thường nằm dưới phần Header)
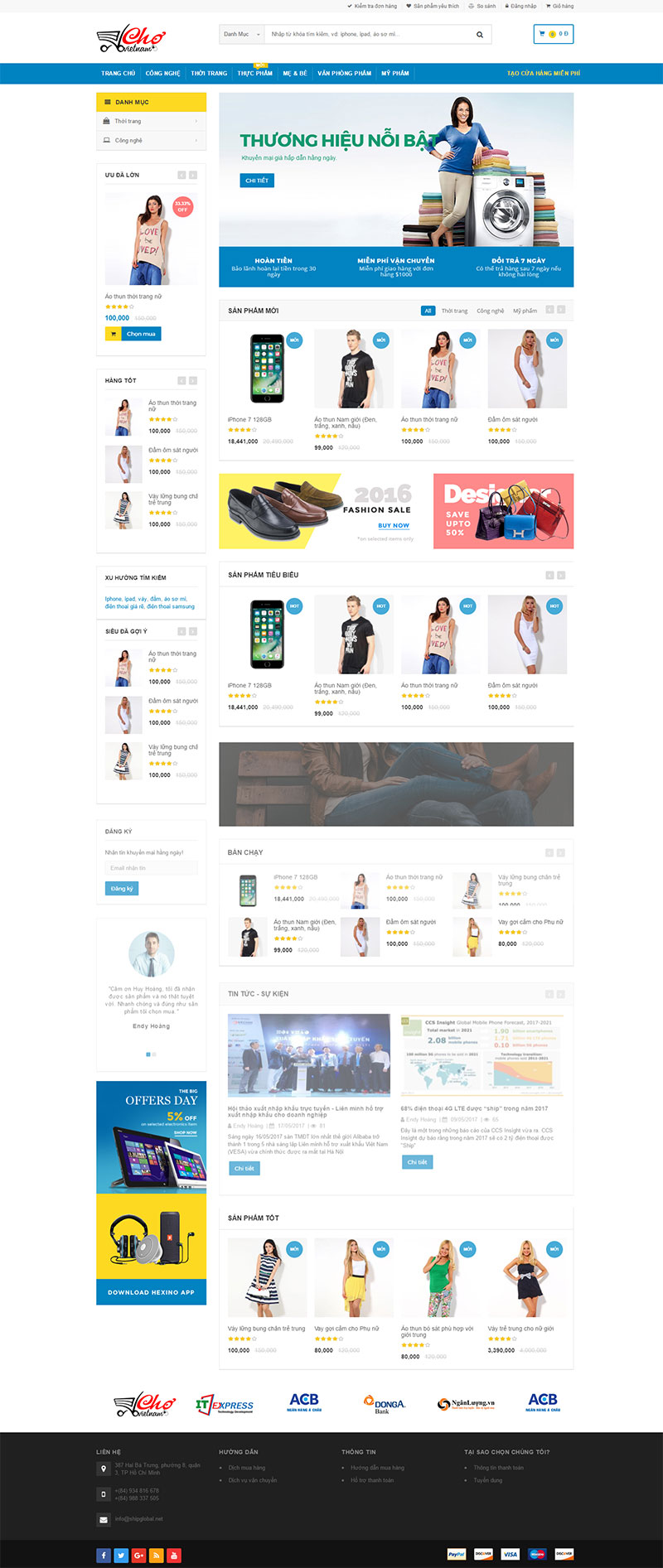
Có thể truy cập website: http://chovietnam.info để xem dạng thiết kế mẫu này

(Website: chovietnam.info sử dụng mẫu 2 cột)
2. Mẫu Full màn hình - một cột (Layout Full screen): Nội dung đầy màn hình từ trên xuống dưới và không có cột rõ ràng nên được gọi là 1 cột hoặc đầy màn hình
Đây mà mẫu website được ưa chuộng trong vài năm trở lại đây và dự kiến sẽ phổ biến trong những năm tới.

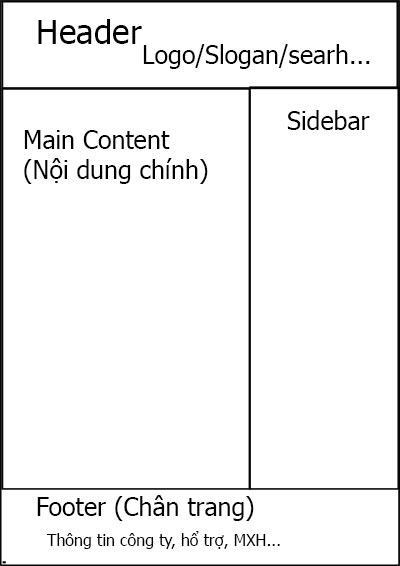
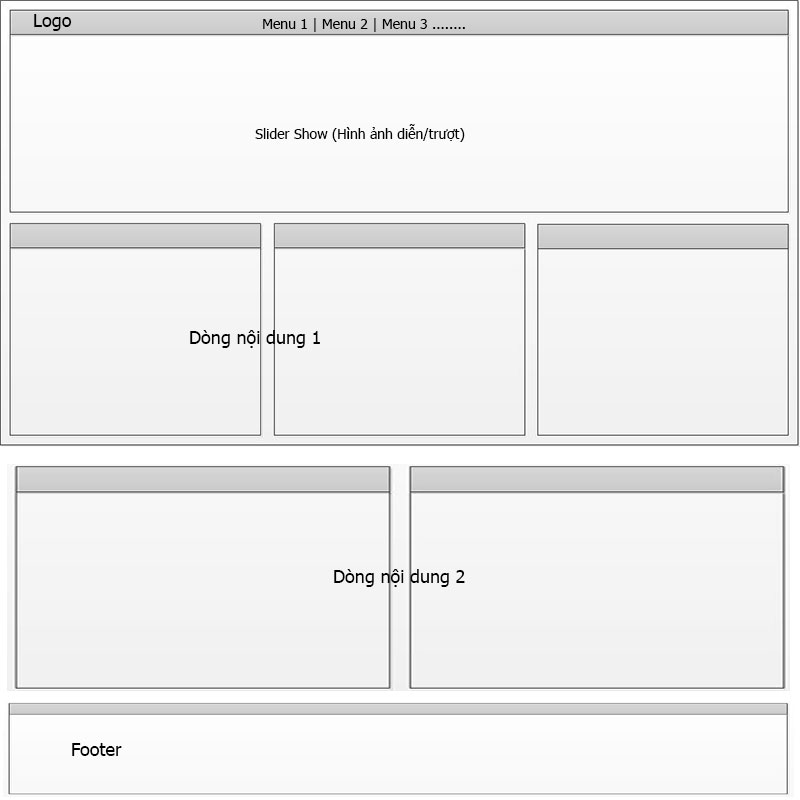
(Layout: Mẫu giao diện trình bày đầy màn hình - Mẫu giao diện website phổ biến hiện nay)
Mẫu website này là dạng đầy màn hình và thường được thiết kế co giản (Design responsive)
Trong đó (Hình trên):
1. Header:
- Trên cùng thường trình bày Logo (cửa hàng/công ty) cùng bên phải là Menu chính của website
- Phần dưới đó là hình ảnh chạy (trượt hoặc slider show) trình bày những hình ảnh đẹp về sản phẩm, công ty hoặc cửa hàng cũng như các chương trình khuyến mại để khách hàng vào website có thể nhìn thấy ngay
2. Main content: Nội dung thường được trình bay phân theo DÒNG chứ không quan tâm tới CỘT (Có nghĩa là trên mỗi dòng có thể có số Ô khác nhau)
- Thường trình bày theo kiểu trên xuống dưới, nội dung quan trọng sẽ ở trên:
VD:
+ Dòng 1: Đôi nét về công ty/dịch vụ tiêu biểu...
+ Dòng 2: Sản phẩm tiêu biểu/Sản phẩm mới/Sản phẩm khuyến mại...
+ Dòng 3: Khách hàng đánh giá
+ Dòng 4: Tin tức/Blog
+ Dòng 5: Đối tác/thương hiệu
+ Dòng.......
3. Footer (Nội dung chân trang, thường giữ nguyên khi khách truy cập bất cứ trang con nào): Thông tin về cửa hàng, công ty một số liên kết khác như: Hướng dẫn, giới thiệu công ty, tuyển dụng....
Có thể xem một số website tiêu biểu dạng mẫu này mà IT Express đã thiết kế: http://shipglobal.net, http://xaynhayen.vn/...

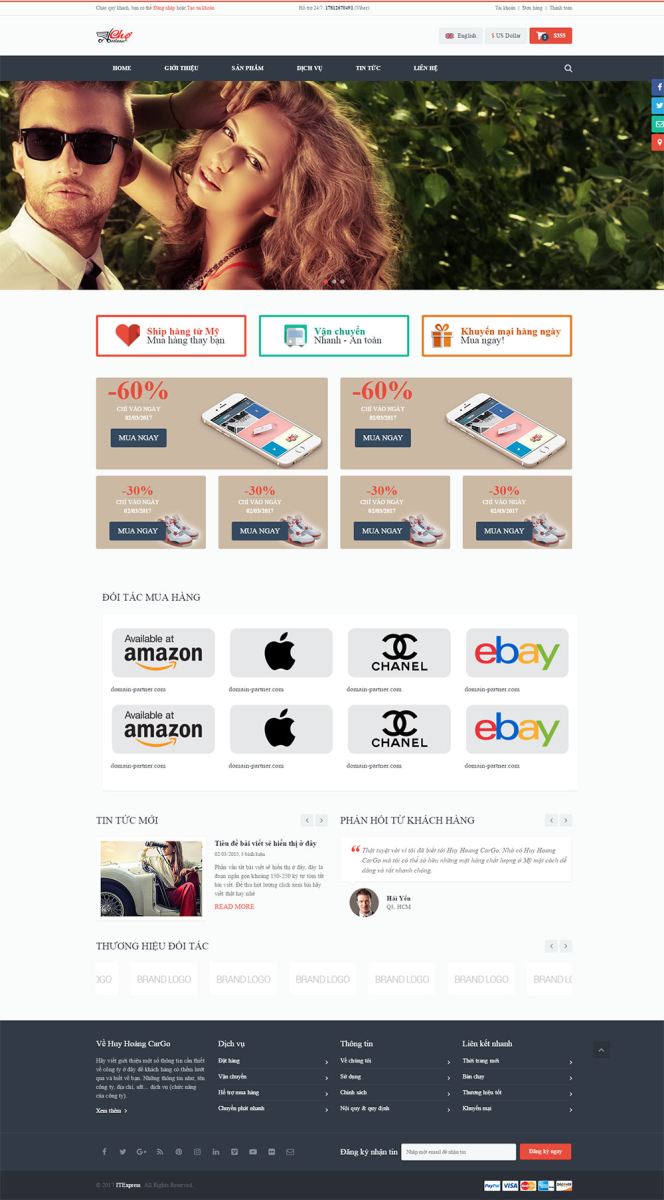
Mẫu website bán hàng phổ biến đầy màn hình
Những mẫu website bán hàng phổ biến mà IT Express đã thiết kế và được nhiều khách hàng chọn: Xem "Mẫu website bán hàng, website thương mại điện tử" hoặc xem toàn bộ mẫu website có sẵn.
Endy Hoàng - IT Express
Cần tư vấn thêm liên hệ:
Tư vấn viên
Hotline: 0934 816 678 - 0988 337 505
Email: info@itexpressvn.com
Skype: kd_itexpress, hoan.it
Chát trực tiếp từ website


